わっそん
わっそん押忍!!“己の勝利に近道なし”、応援団員わっそんです^^
HTMLサイトマップを作成するプラグインは数多くの種類がありますが、開発者が日本人で評価も高い 「PS Auto Sitemap」 は非常に有名だと思います。
当サイトもPS Auto Sitemapを利用してHTMLサイトマップを作成していますよ^^
今回の記事では、PS Auto Sitemapのスタイル(デザイン)について画像付きでまとめていますので、ぜひ参考にしていただけると嬉しいです。
PS Auto Sitemapを利用したHTMLサイトマップの作成方法については「画像解説!!wordpress(ワードプレス)でのhtmlサイトマップの作り方」の記事を参考にしていただければ幸いです^^
PS Auto Sitemapスタイル変更方法
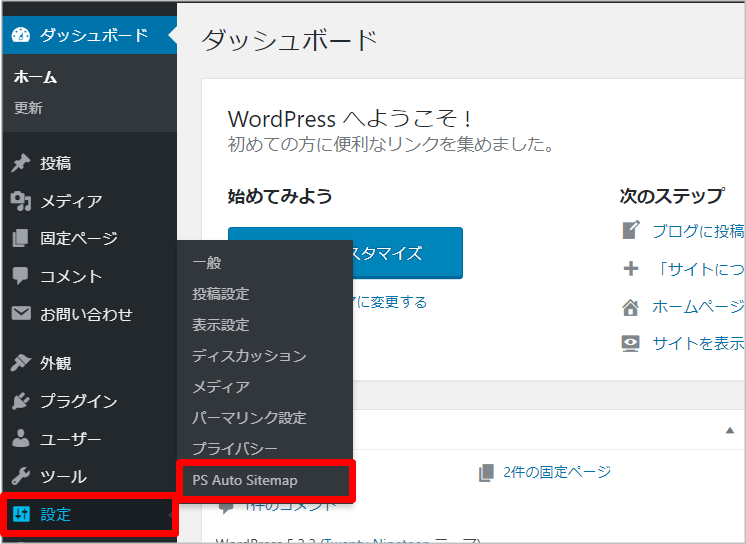
WordPress管理画面(ダッシュボード)の「設定」項目から「PS Auto Sitemap」をクリックしましょう。
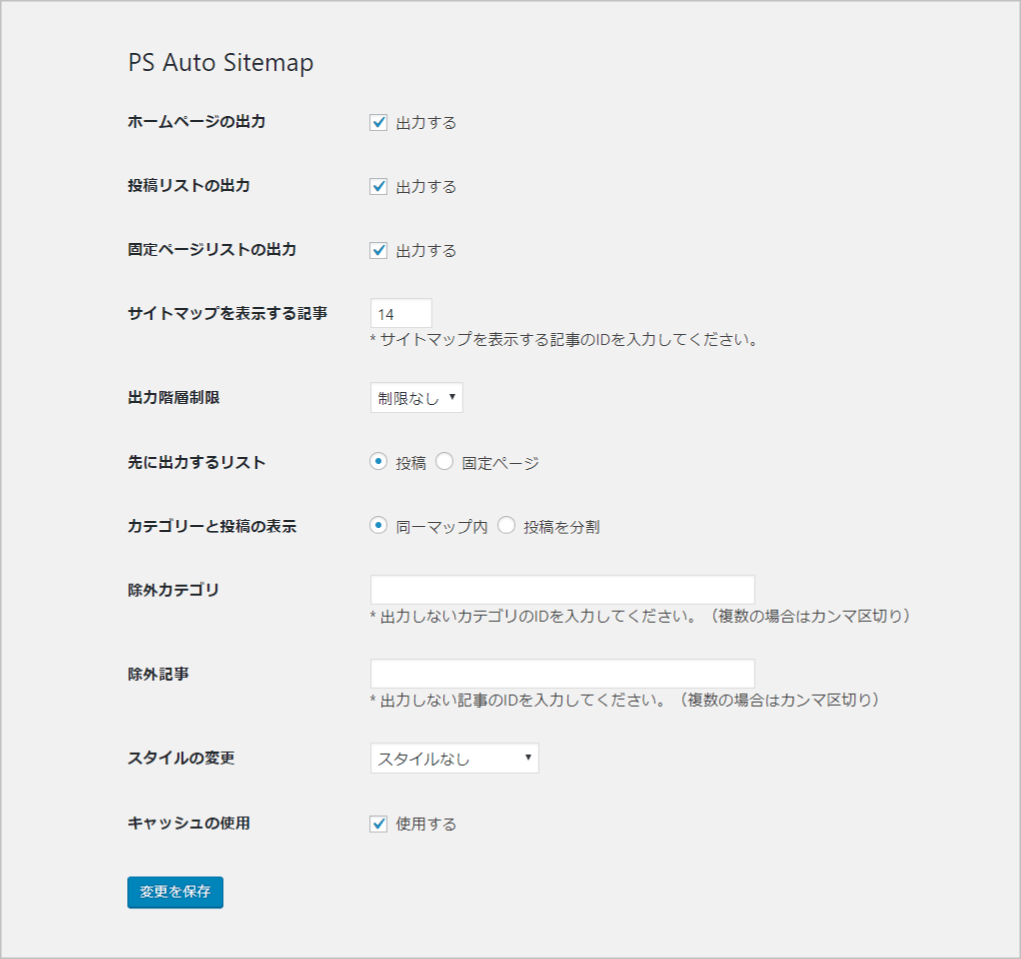
すると、上記画像のような設定画面に切り替わります。
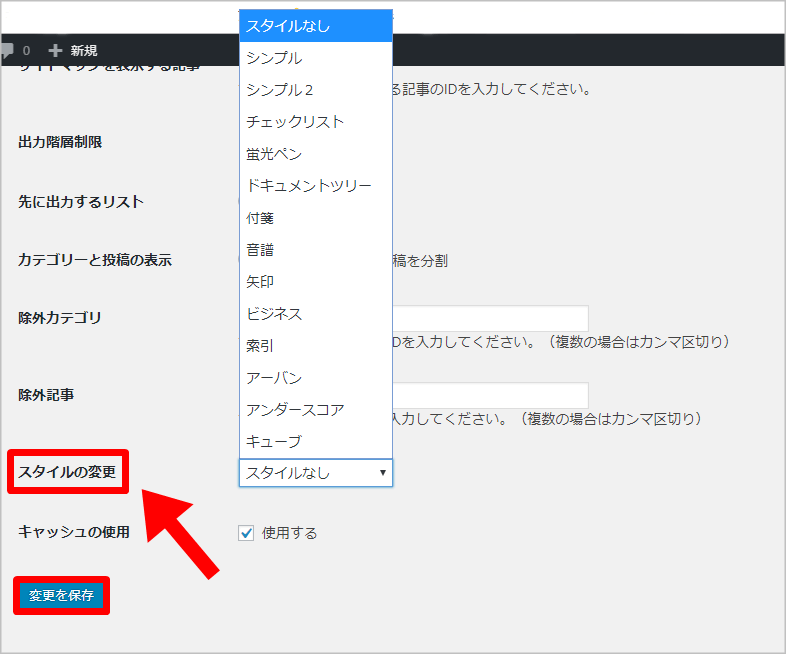
「変更を保存」の少し上に「スタイルの変更」という項目があり、こちらで好きなデザインを選択することが可能です。
スタイルを変更しましたら、忘れずに「変更を保存」をクリックしましょう!!
PS Auto Sitemapスタイル一覧
PS Auto Sitemapのスタイル(デザイン)は全部で14種類あります。
|
それでは、スタイル(デザイン)を順番に見ていきましょう!!
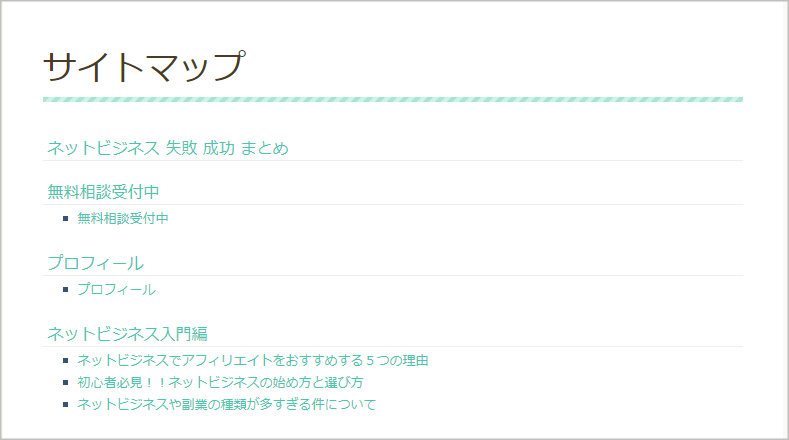
スタイルなし
文字の大きさも程よく、シンプルですごく見やすいですね^^
シンプル
カテゴリーごとにアンダーラインが入り、記事の先頭には「■」が描かれています。
ただ、文字が小さいので、読みにくさを感じるかもしれません。
シンプル2
「シンプル」とは全く印象が変わっていますね。
カテゴリーが四角い枠で囲まれていますので、カテゴリーごとの区切りがわかりやすいです。
そして、記事の先頭には「矢印」が描かれています。
文字の大きさも程よく行間も広めですが、縦幅をすごく取りますので、記事が増えますと全体を見渡すにはかなりのスクロールを必要とします。
チェックリスト
記事と記事の間に「点線」が入っています。
記事の先頭にはなにも描かれていません。
シンプル以上にシンプルな印象を受けたのは僕だけでしょうか><
文字も小さく薄めの印象です。
蛍光ペン
カテゴリーごとにアンダーラインが入り、記事の先頭にはなにも描かれていません。
カラフルな蛍光色が使用されていますので、非常に明るいですね。
ただ、当サイトには全くマッチしていないのは気のせいでしょうか><
ブログやサイトのデザインによって全く印象が異なるデザインですが、上手くフィットすれば、明るくお洒落な雰囲気が出るのではないでしょうか。
ドキュメントツリー
背景に便箋のような薄い縦線が入り、記事の先頭には「ファイル」が描かれています。
パソコン関連のブログにマッチしそうですね^^
文字は少し小さいですが、見やすいです。
付箋
文字通り、カテゴリーや記事が付箋上に記載されています。
非常にカラフルで、かわいらしい配色だと思います。
文字も大きく明るく見やすいですが、行間が広めなので縦幅をすごく取ります。
女性向けのジャンルを扱ったブログやサイトなどと相性が良さそうですね^^
音譜
背景が五線譜で、記事の先頭には「音符」が描かれています。
シンプルで見やすいですね^^
矢印
記事と記事の間に「点線」が入っていて、記事の先頭には「矢印」が描かれています。
チェックリストに似た感じですが、こちらははっきりしていて見やすいですね^^
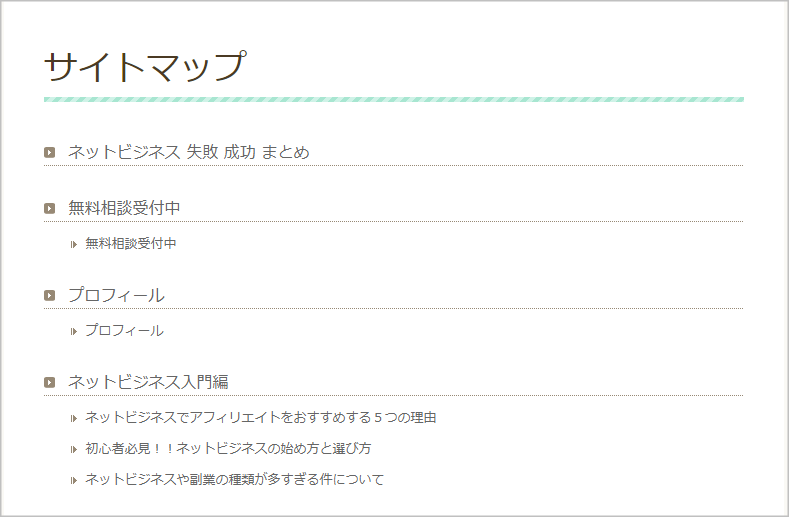
ビジネス
ビジネスぽく感じないやわらかな印象を受けます。
記事の先頭には「▶」が描かれています。
文字は小さめですね。
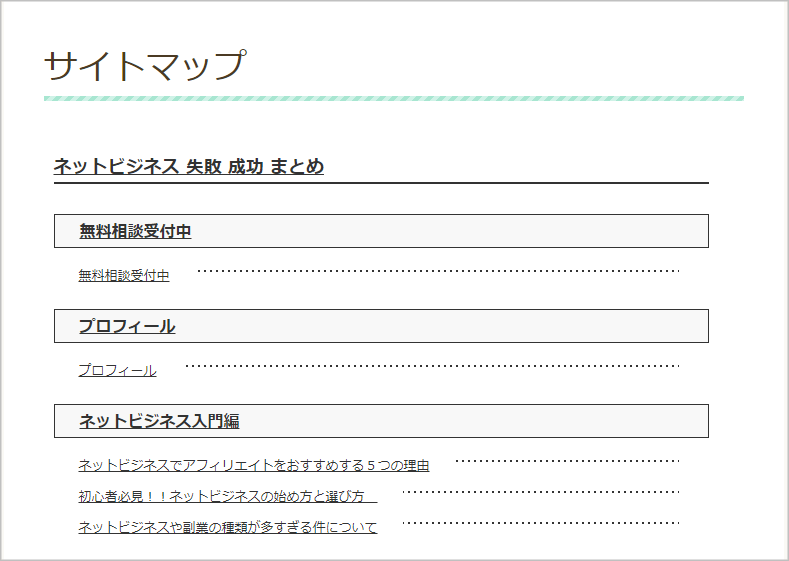
索引
文章の最後が「・・・」で締められおり、面白いデザインだと思います。
カテゴリーも枠で囲まれているので、見やすいです^^
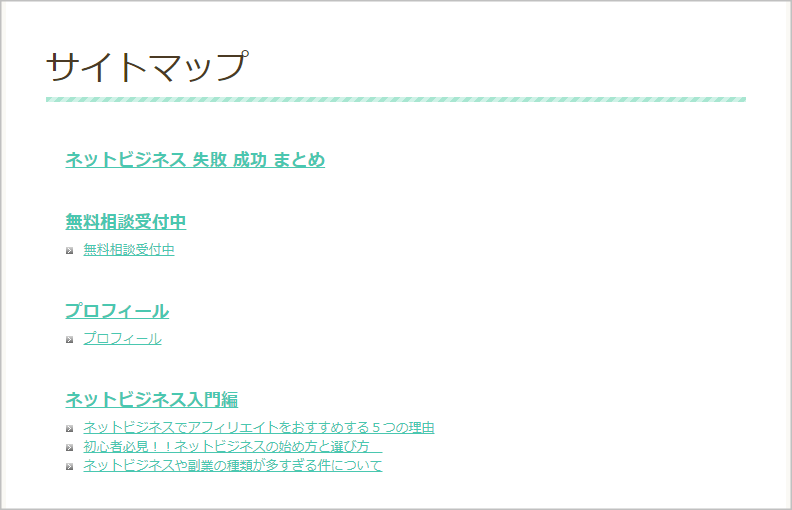
アーバン
全体的にスッキリとしてまとまっている印象を受けます。
記事の先頭に「矢印」が描かれています。
文字は小さめですね。
アンダースコア
アーバンのデザインに横線が加わり、記事の先頭には「アンダーバ―」が描かれています。
こちらも文字は小さめですね。
キューブ
カテゴリーの先頭に「キューブ」が描かれています。
シンプルながらやわらかな雰囲気もあり、行間も広めです。
以上がPS Auto Sitemapの全14種類のデザインになります。
一つひとつのデザインの感想は独断と偏見で、直感的に感じたことを好き勝手に述べさせていただきました(笑)
全体的に、シンプルで見やすさや読みやすさを重視したデザインが多いように感じました^^
まとめ
これまで見てきた通り、「PS Auto Sitemap」では、サイトマップのスタイル(デザイン)を全部で14種類のなかから選ぶことができます。
多くのデザインのなかから自分自身の好きなデザインを選択できるのは嬉しいですよね^^
僕自身は、「索引」が第一印象もよく見やすかったこともあり、「索引」を選択しました。
あなたも好みのデザインでサイトマップを表示してみてください^^
それでは、参考になれば幸いです!!