わっそん
わっそん押忍!!“己の勝利に近道なし”、応援団員わっそんです^^
ブログ開設当初は、サイトマップを作成しない方も多いのではないでしょうか。
僕自身もブログを始めて間もないときには、サイトマップの重要性に気付かず作成しませんでした><
ただ、いざ挑戦してみると非常に簡単に作成できますので、面倒くさがらずにぜひ早めに作成してほしいと思います^^
この記事では、サイトマップに関する基本的な知識とWordPressのプラグインである「PS Auto Sitemap」を利用してHTMLサイトマップを作成する方法をご紹介していきます。
サイトマップとは

サイトマップとは、サイトやブログ内にどのようなページやコンテンツがあり、それらがどのような構成になっているのかを一覧で記載しているページのことです。
簡単に言いますと、サイトやブログの内容を伝える案内図と言えます。
サイトマップがあることで、ユーザーや検索エンジンにサイトやブログの内容をわかりやすく伝えることが可能になります。
また、ブログやサイトのユーザビリティ向上やSEO(検索エンジン最適化)対策の観点からもきちんと設定しておくことが推奨されています。
サイトマップの種類

ブログやサイトで使用するサイトマップには、
|
という2種類が存在しています。
両者の違いについて簡潔に見ていきましょう!!
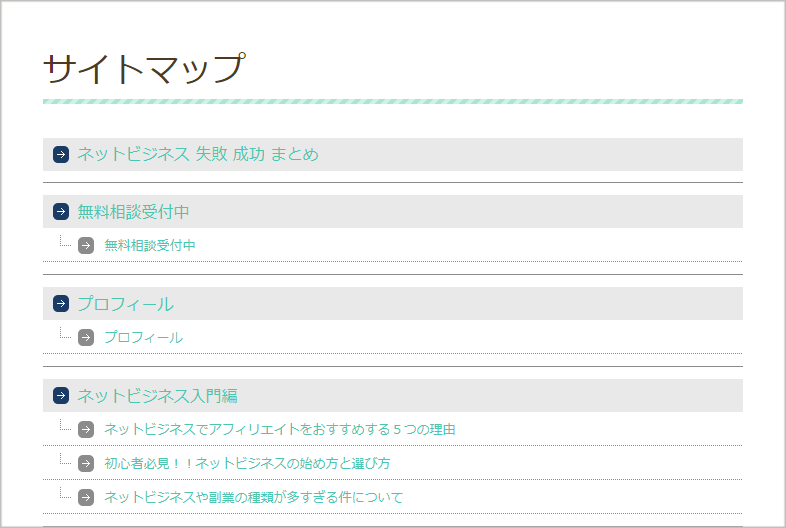
HTMLサイトマップ

上記のような画像が「HTMLサイトマップ」になります。
HTMLサイトマップを設置することで、サイト内の記事やコンテンツが多くなった場合でも、目次のように見やすく整理されますよね。
そのため、ブログやサイトを訪問してきた読者は、探しているページを発見しやすく、そのページにもクリックするだけで簡単に移動できますので、利便性を大きく高めることができます。
この記事では、こちらのHTMLサイトマップの作成方法を解説していきます。
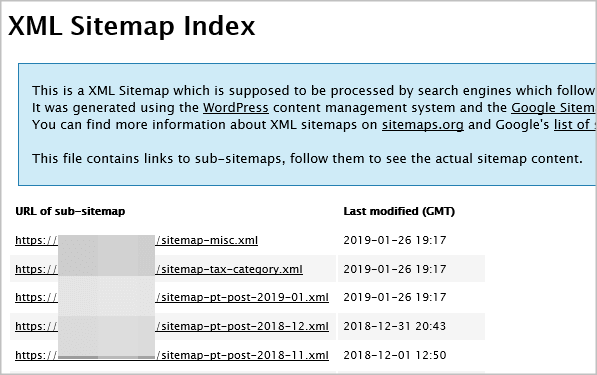
XMLサイトマップ

上記のような画像が「XMLサイトマップ」になります。
こちらは、HTMLサイトマップとは異なり、ブログやサイト上に表示されることはありません。
XMLサイトマップは、検索エンジン(GoogleやYahoo)がサイト内をクロールする手助けをしてくれ、なおかつ、通常のクロールでは発見しにくいページやコンテンツを検索エンジンに知らせてくれる役割も担っています。
例えば、新規投稿した記事は検索エンジンに認識してもらうまでに時間がかかりますが、XMLサイトマップを設置しておくことで、クローラーが効率的にクロールすることができ、タイムラグを減らしインデックスを速めることが可能になります。
XMLサイトマップの作成方法については「xmlサイトマップとは?google xml sitemapsでの作成方法」を参考にしていただければ幸いです^^
HTMLサイトマップの作成方法

HTMLサイトマップを作成する主な方法としては、
|
という二つの方法が挙げられると思います。
手動で作成する場合は、HTMLコードを記述していきますので、WEBに関する知識が必要です。
また、ページやカテゴリーを追加した際には、手動でHTMLサイトマップを更新しなければなりませんので、手間がかかりますし、入力ミスをしてしまう恐れもあります。
この点からも、手動で作成する方法は、専門知識を持ちパソコン操作に慣れている方向けだと思います。
一方、WordPressのプラグインで作成する場合は、HTMLサイトマップを容易に作成することができるだけでなく、自動で更新作業も行ってくれます。
もちろん、ページやカテゴリーを新規追加した際なども自動で更新してくれますので非常に安心ですよね^^
WordPressでブログ運営を行っている方は、やはりプラグインで作成する方法がベストではないでしょうか。
HTMLサイトマップを作成するプラグインは多くの種類がありますが、開発者が日本人で評価も高い 「PS Auto Sitemap」 がおすすめですね^^
PS Auto Sitemapを利用したHTMLサイトマップの作り方
それでは、PS Auto Sitemapを利用して、実際にHTMLサイトマップを作成していきましょう!!
プラグインPS Auto Sitemapをインストール
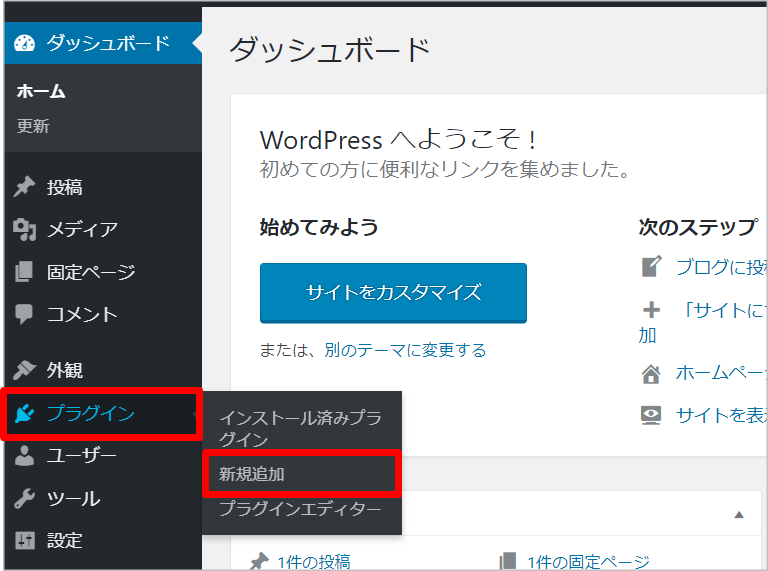
WordPress管理画面(ダッシュボード)の「プラグイン」項目から「新規追加」をクリックしましょう。
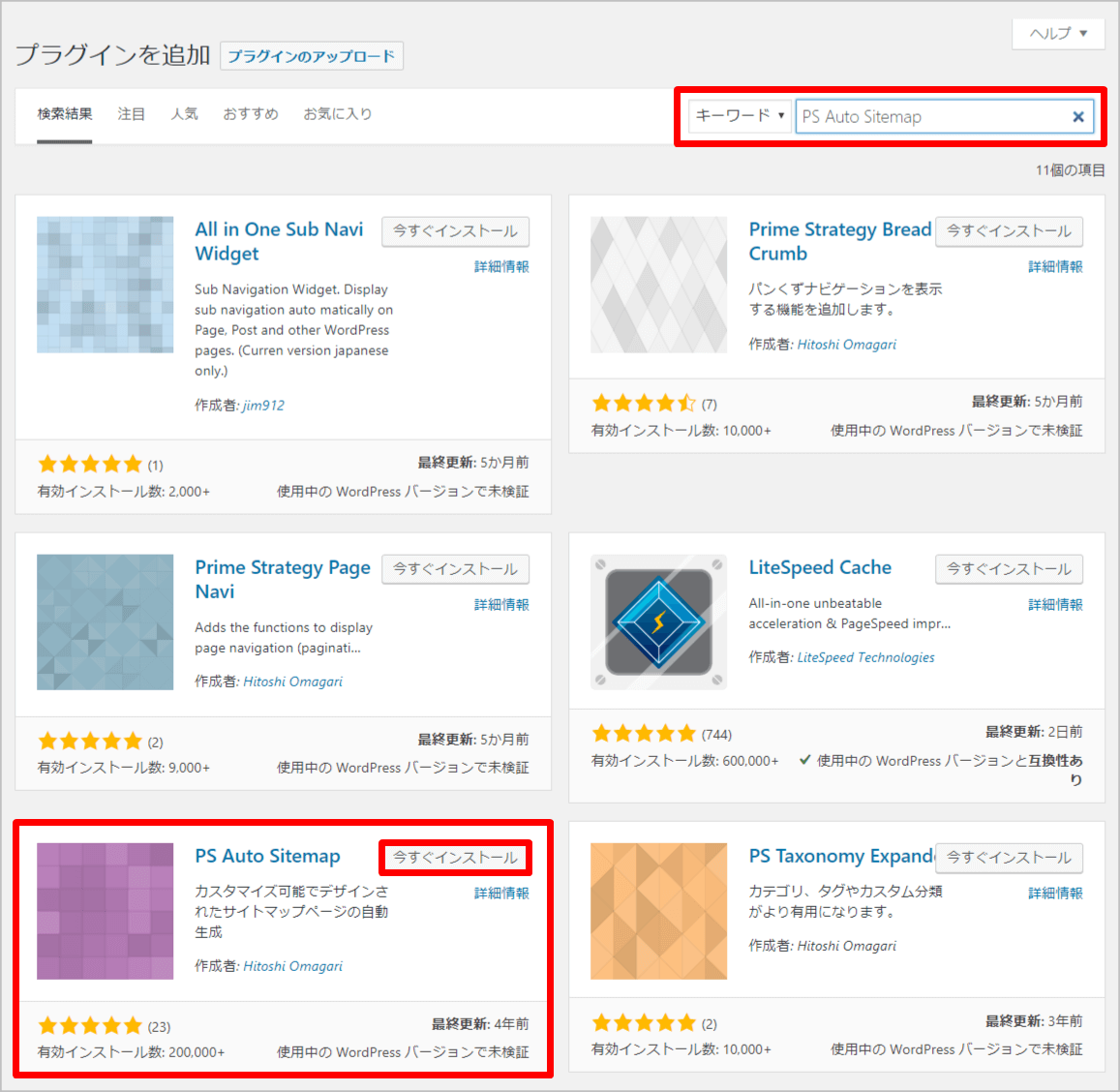
画面が切り替わりましたら、画像のようにキーワード横の検索窓に「PS Auto Sitemap」と入力します。
するとすぐに検索結果が表示されます。
PS Auto Sitemapが見つかりましたら、「今すぐインストール」をクリックしましょう。
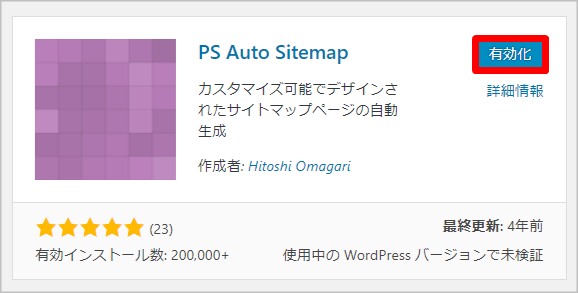
そして、忘れずに「有効化」をクリックしましょう。
これでインストール作業は完了です^^
固定ページの作成
ショートコードを貼り付けるための固定ページを作成します。
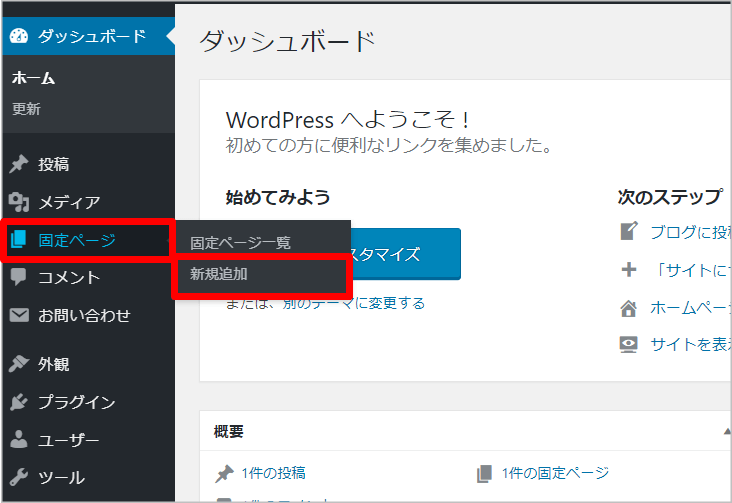
WordPress管理画面の「固定ページ」項目から「新規追加」をクリックしましょう。
こちらの画面で、サイトマップの固定ページを作成していきます。
| ➊わかりやすいタイトルを入力します。
「サイトマップ」が無難だと思います。 |
| ❷サイトマップであることがわかる英単語やアルファベットを入力します。
「sitemaps」などがおすすめです。 |
| ❸編集モードを「テキスト」に変更します。 |
| ❹本文入力画面に「ショートコード」を入力します。 |
入力するコードは以下になります。
ここまで終了しましたら、「公開」をクリックしましょう。
サイトマップページIDの確認
ページを「公開」しましたら、サイトマップ固定ページ編集画面上部のURLに表示されている数字(=ページID)をメモしておきます。
URL文字列のうち、「post=〇〇〇&action」の〇〇〇の数字部分が、この固定ページの「ページID」になります。
ここでは、「14」となっていますが、この数字は人によって異なっていますので、注意してくださいね。
HTMLサイトマップの設定
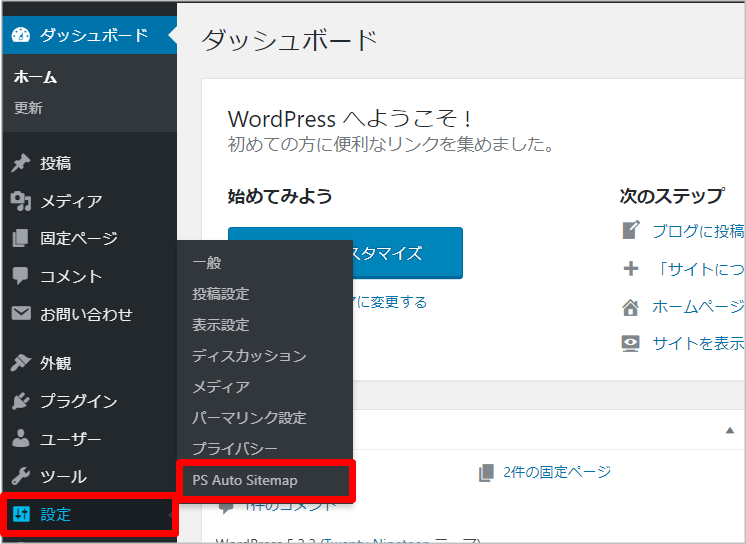
PS Auto Sitemapをインストールし有効化しましたら、管理画面の左サイドメニューにある「設定」項目の「PS Auto Sitemap」をクリックしましょう。
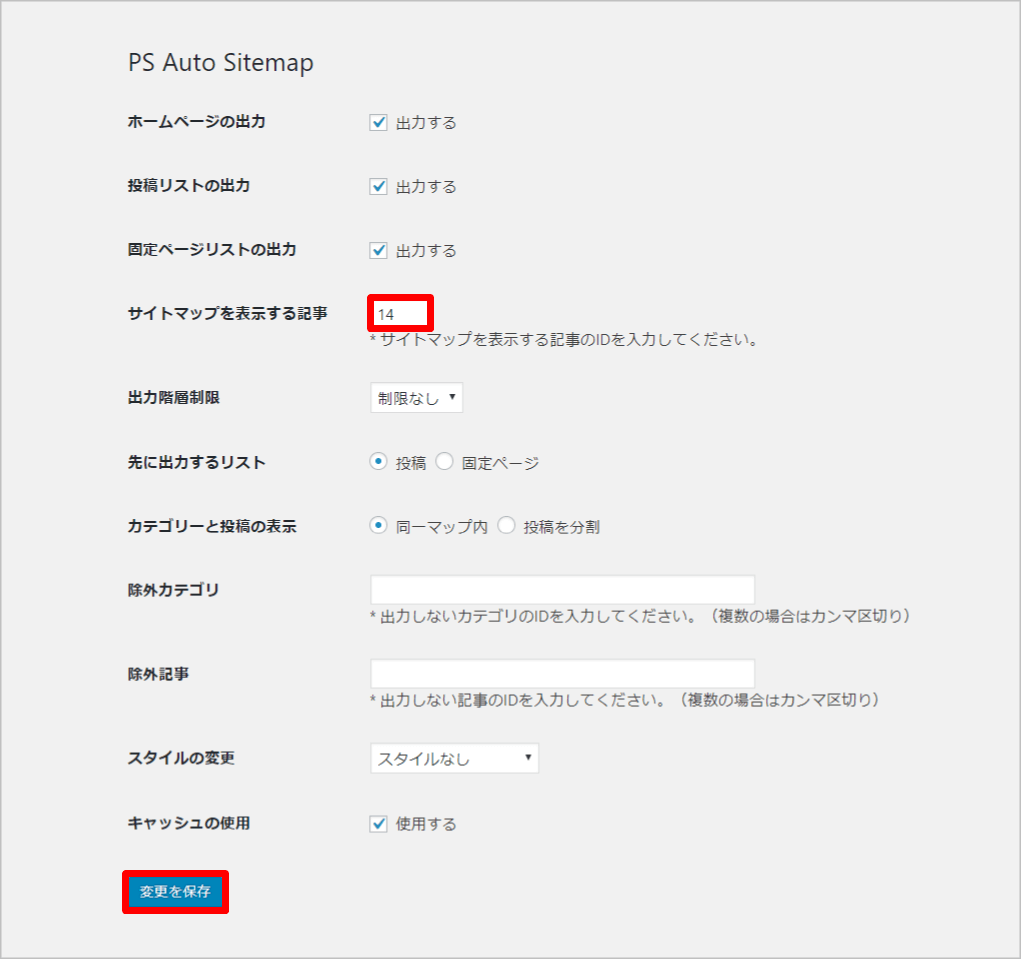
すると、上記の画面に切り替わります。
PS Auto Sitemapでは、設定項目が11個ありますが、基本的に全てデフォルトのままで問題ありません。
ここで、簡単に内容を確認していきますね^^
| ➊ホームページの出力
チェックを入れた場合、サイトマップの先頭にトップページ(ホームページ)へのリンクが表示されます。 |
| ❷投稿リストの出力
投稿記事をサイトマップに表示するかどうかについての項目です。 |
| ❸固定ページリストの出力
固定ページ(お問い合わせ、サイトマップ、プライバシーポリシーなど)を表示するかどうかについての項目です。 |
| ❹サイトマップを表示する記事
ここに、先ほどメモしておいたURLに表示されている数字(=ページID)を画像のように入力します。 |
| ❺出力階層制限
カテゴリーがいくつかの階層になっている場合、カテゴリーの階層を何段階まで表示するかを指定できる項目です。 |
| ❻先に出力するリスト
投稿記事と固定ページのどちらを先に表示させるか指定できる項目です。 |
| ❼カテゴリーと投稿の表示
「投稿を分割」は、記事のリンクとカテゴリーのリンクが別々になり見にくくなってしまいますので、「同一マップ内」にしておきましょう。 |
| ❽除外カテゴリ
表示したくないカテゴリがある場合、該当するカテゴリIDを入力する項目です。 |
| ❾除外記事
表示したくない記事がある場合、該当する記事IDを入力する項目です。 |
| ❿スタイルの変更
サイトマップのデザインを選択できる項目です。 |
| ⓫キャッシュの使用
HTMLサイトマップの表示をするときに、キャッシュを使用するかどうかを選択する項目です。 他にキャッシュ系のプラグインを使用していると不具合が起こることもあるようなので、使用している場合はチェックを外しておくことを推奨します。 |
「サイトマップを表示する記事」項目に、数字(=ページID)を入力し、「変更を保存」をクリックしましょう。
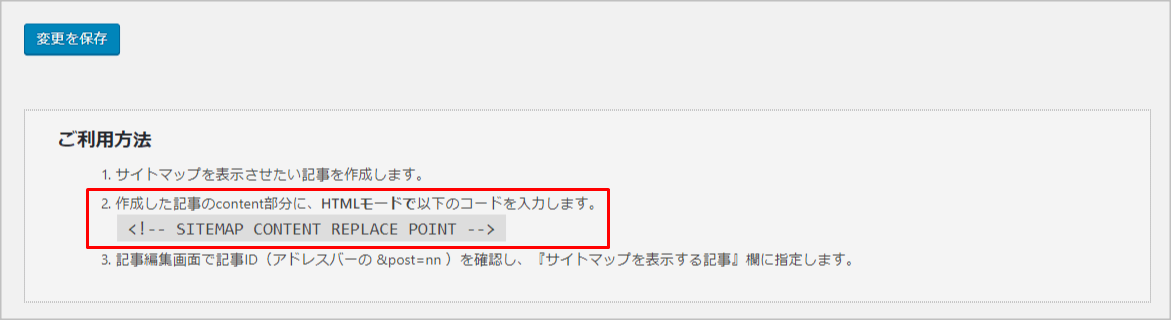
ちなみに、このページの「変更を保存」の下にある「ご利用方法」の2番目に記載されているコードが「固定ページの作成項目」で本文入力画面に貼付したショートコードになります。
PS Auto Sitemapのスタイル(デザイン)の全14種類については「ps auto sitemapテンプレート、全14種類画像付きまとめ」を参考にしていただければ幸いです^^
サイトマップページの確認
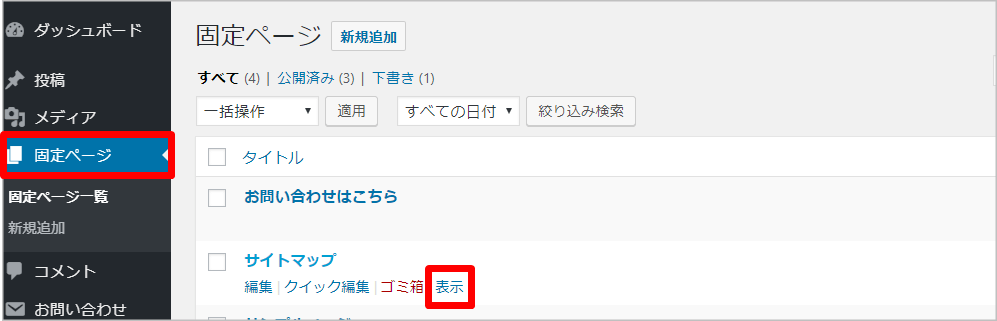
WordPress管理画面の「固定ページ」をクリックしますと、固定ページ一覧が表示されます。
先ほど作成したサイトマップにカーソルを合わせると「表示」ボタンが出てきますので、クリックしましょう。
画面が切り替わり、上記画像のように問題なくサイトマップが表示されましたら完了になります。
今回作成したサイトマップページは「グローバルメニュー」に追加しておくとよいですね。
それでは、長い間、お疲れさまでした^^
まとめ
これまで解説してきた通り、サイトマップには、ユーザー向けのサイトマップである「HTMLサイトマップ」と検索エンジン向けのサイトマップである「XMLサイトマップ」の2種類があります。
そして、今回は「HTMLサイトマップ」の作成方法について解説してきました。
HTMLサイトマップは、ユーザーの方々に向けたサイトマップではありますが、これまでの投稿記事が一目でわかることもあり、自分自身で記事を整理したいときなどにも利用でき、非常に使い勝手がいいので、ぜひ設置してほしいと思います。
それでは、参考になれば幸いです!!