わっそん
わっそん押忍!!“己の勝利に近道なし”、応援団員わっそんです^^
ブログ開設後には、読者やユーザーの方々と連絡を取り合える「お問い合わせフォーム」をぜひ設置しておきたいですよね。
今回は、「Contact Form 7」という有名なプラグインを利用して、お問い合わせフォームを作成し、設置する方法を解説していきたいと思います。
驚くほど簡単にお問い合わせフォームを作成し設置できてしまいますので、ぜひチャレンジしてみてくださいね^^
お問い合わせフォームとは

お問い合わせフォームの必要性
お問い合わせフォームとは、ブログを読んでくれた読者やユーザーの方々から直接的なメッセージを受信できるフォームのことです。
読者やユーザーの方々と直接的につながることができる重要な入口と言えます。
どのようなブログであれ、ブログを運営し情報発信をしている以上、こちらからただ一方的に情報を発信するだけではなく、さまざま状況に備えて、連絡のやり取りを行える環境を整えておく必要がありますよね。
また、お問い合わせフォームを設置しておくことで多くのメリットを享受することができます。
お問い合わせフォーム設置のメリットとしては、
|
などが挙げられます。
お問い合わせフォームの作り方
WordPressでは、開設当初からお問い合わせフォームが用意されているわけではありません。
そのため、ブログにお問い合わせフォームを追加する必要があります。
お問い合わせフォームの作り方としては、「自分自身で作成する」「外部サービスを利用する」「プラグインを利用する」という三つ方法があります。
三つの方法のなかで、一番のおすすめは、プラグインを利用してお問い合わせフォームを作成する方法です。
その理由としては、プラグインを利用すれば、HTMLやCSSなどの知識がなくても費用をかけることなく、簡単にお問い合わせフォームを作成することができるからです。
WordPressにおいては、お問い合わせフォームを作成・設置することができるプラグインがたくさん用意されていますが、日本製でなおかつ認知度も高い「Contact Form 7」がベストだと思います。
日本語の解説サイトもあり、初心者でも安心して利用できるプラグインですよ^^
「Contact Form 7」でのお問い合わせフォーム作成・設置手順
それでは、プラグイン「Contact Form 7」を利用して、実際にお問い合わせフォーム作成し、設置していきましょう!!
「Contact Form 7」をインストール
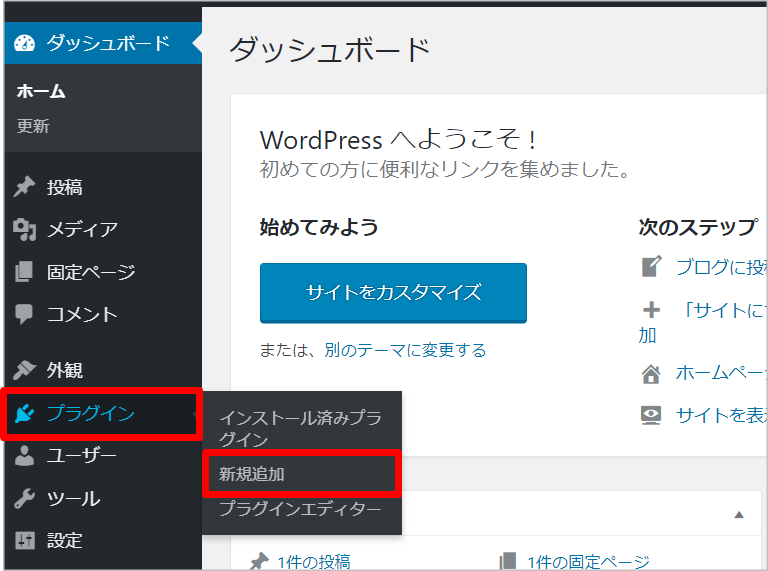
WordPress管理画面(ダッシュボード)の「プラグイン」項目から「新規追加」をクリックしましょう。
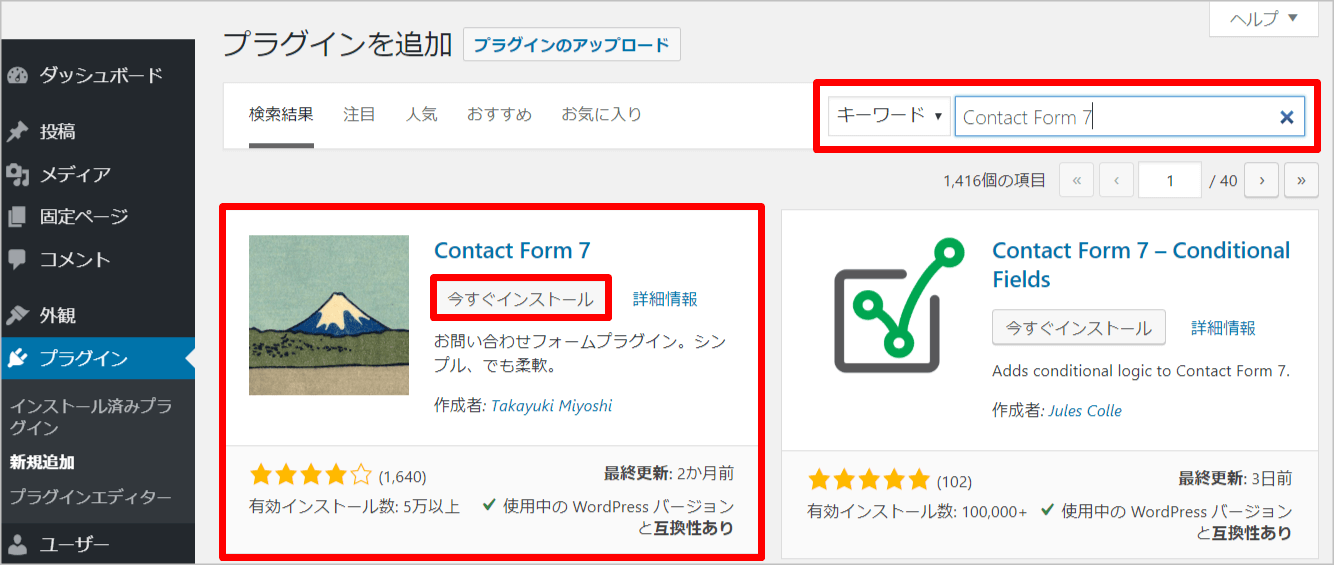
画面が切り替わりましたら、画像のようにキーワード横の検索窓に「Contact Form 7」と入力します。
するとすぐに検索結果が表示されます。
銭湯に描かれているような富士山の絵が「Contact Form 7」になりますので、「今すぐインストール」をクリックしましょう。
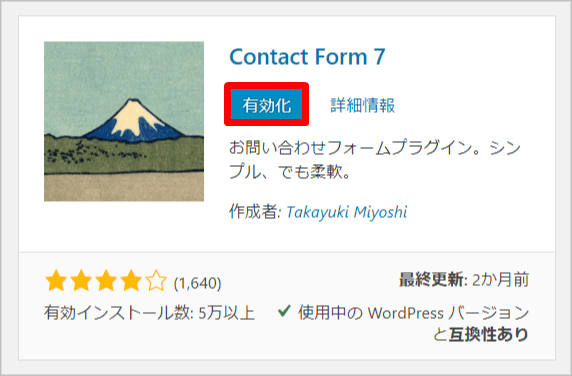
その後は、忘れずに「有効化」をクリックしましょう。
これでインストール作業は完了です^^
ショートコードのコピー
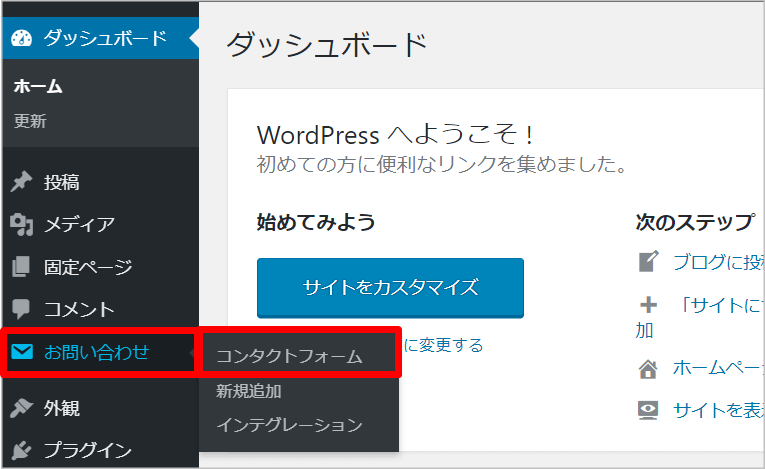
「Contact Form 7」をインストールし有効化しますと、管理画面の左サイドメニューに「お問い合わせ」という項目が追加されます。
「お問い合わせ」項目から「コンタクトフォーム」をクリックしましょう。
「コンタクトフォーム1」の右側にあるショートコードを【】ごとコピーしましょう。
クリックするとすぐに全体をコピーできる仕様になっていますよ^^
固定ページの作成
ショートコードを貼り付けるための固定ページを作成します。
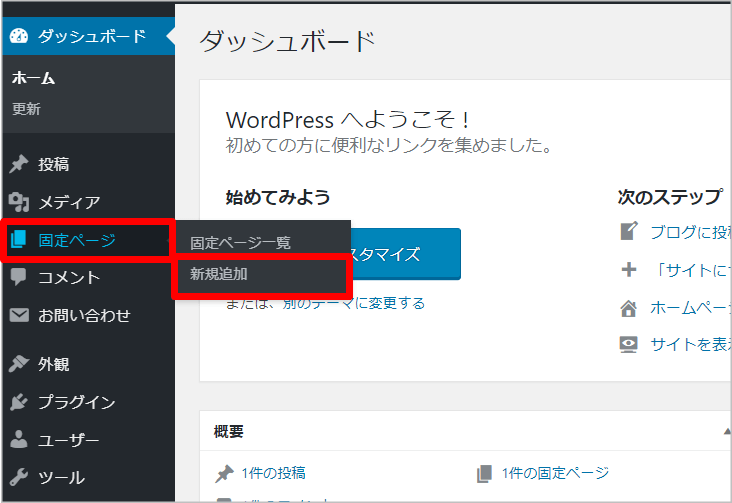
「固定ページ」項目から「新規追加」をクリックしましょう。
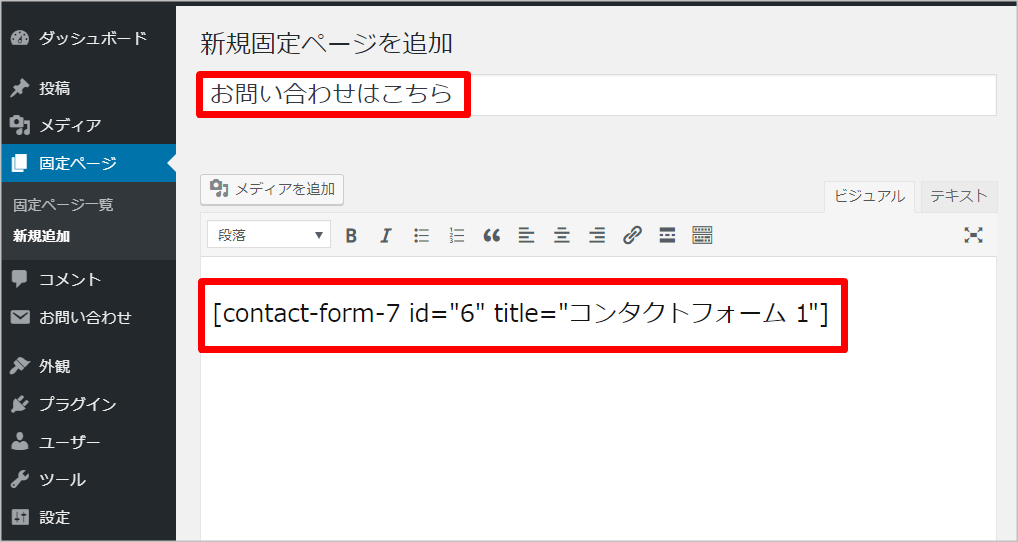
まず、タイトルに「お問い合わせはこちら」などのわかりやすく、あなたのお好きなタイトルを付けます。
次に、本文に先ほどコピーしたショートコードを添付します。
お問い合わせフォーム作成完了
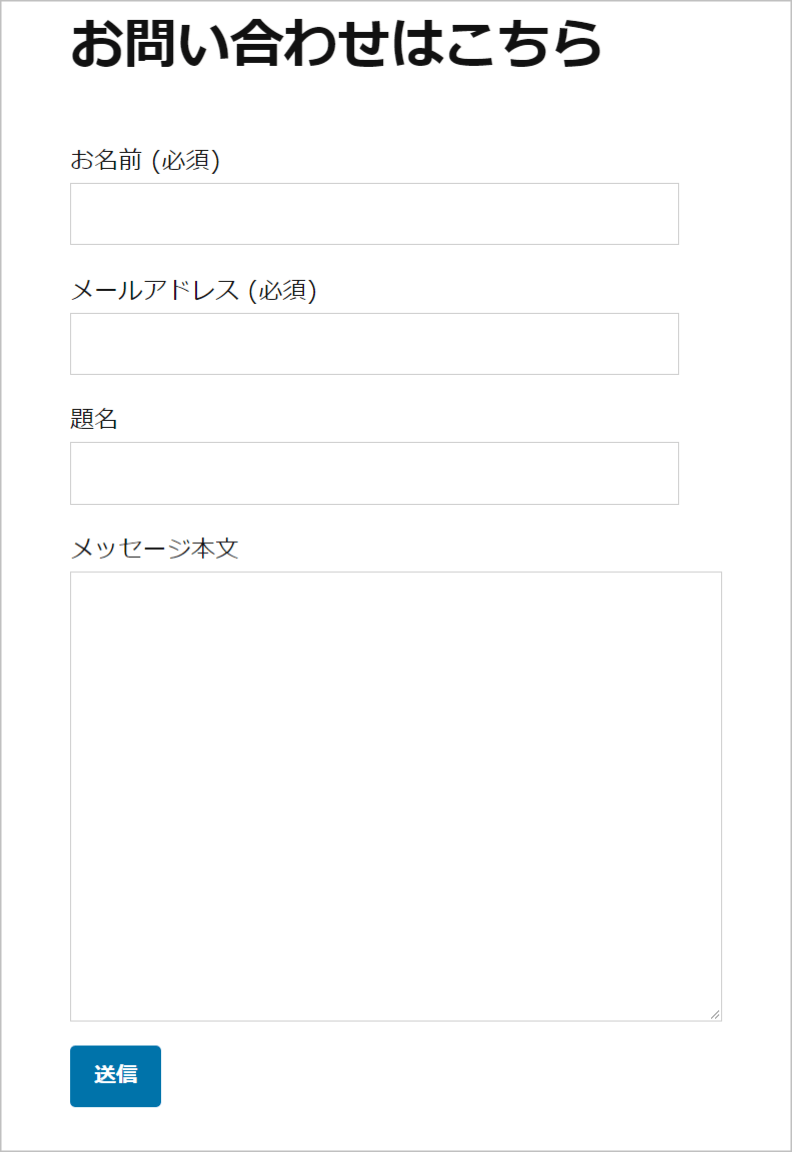
「プレビュー」をクリックし、お問い合わせフォームが表示されていればOKです。
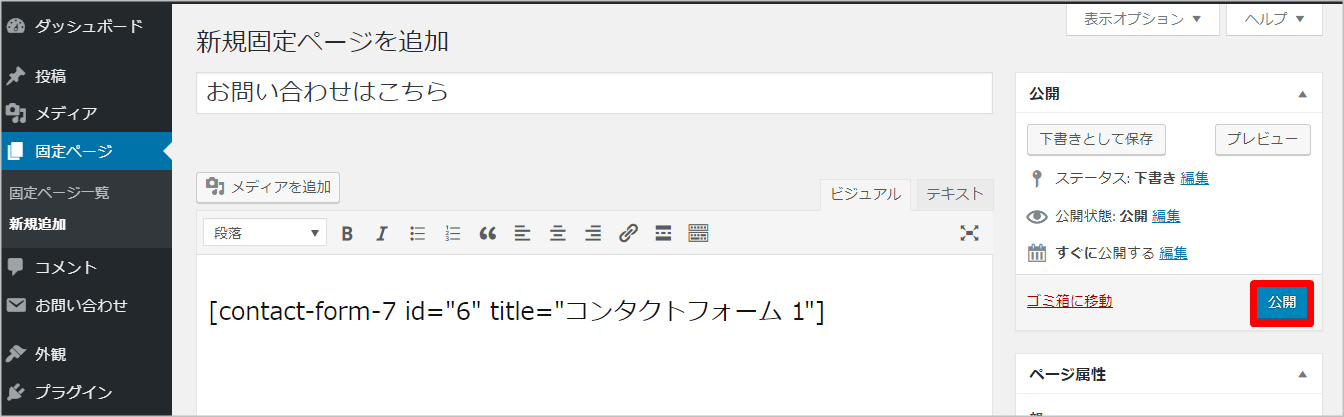
問題がなければ「公開」をクリックしましょう。
これでお問い合わせフォームの作成は完了です^^
「Contact Form 7」でのお問い合わせフォーム編集方法
お問い合わせフォームに、項目(カテゴリ)の「追加」や「削除」といった、内容の変更やメールの送受信設定を行いたい場合があると思います。
ここでは、お問い合わせフォームの編集方法について見ていきましょう!!
編集を選択
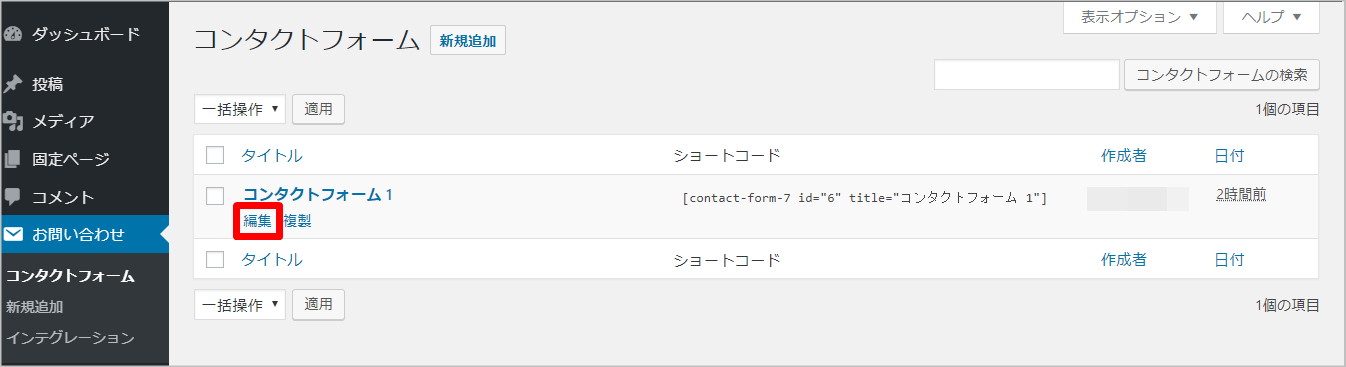
WordPress管理画面(ダッシュボード)の「お問い合わせ」項目から「コンタクトフォーム」をクリックしましょう。
画面が切り替わりましたら、先ほど作成した「コンタクトフォーム1」の下にある「編集」をクリックしましょう。
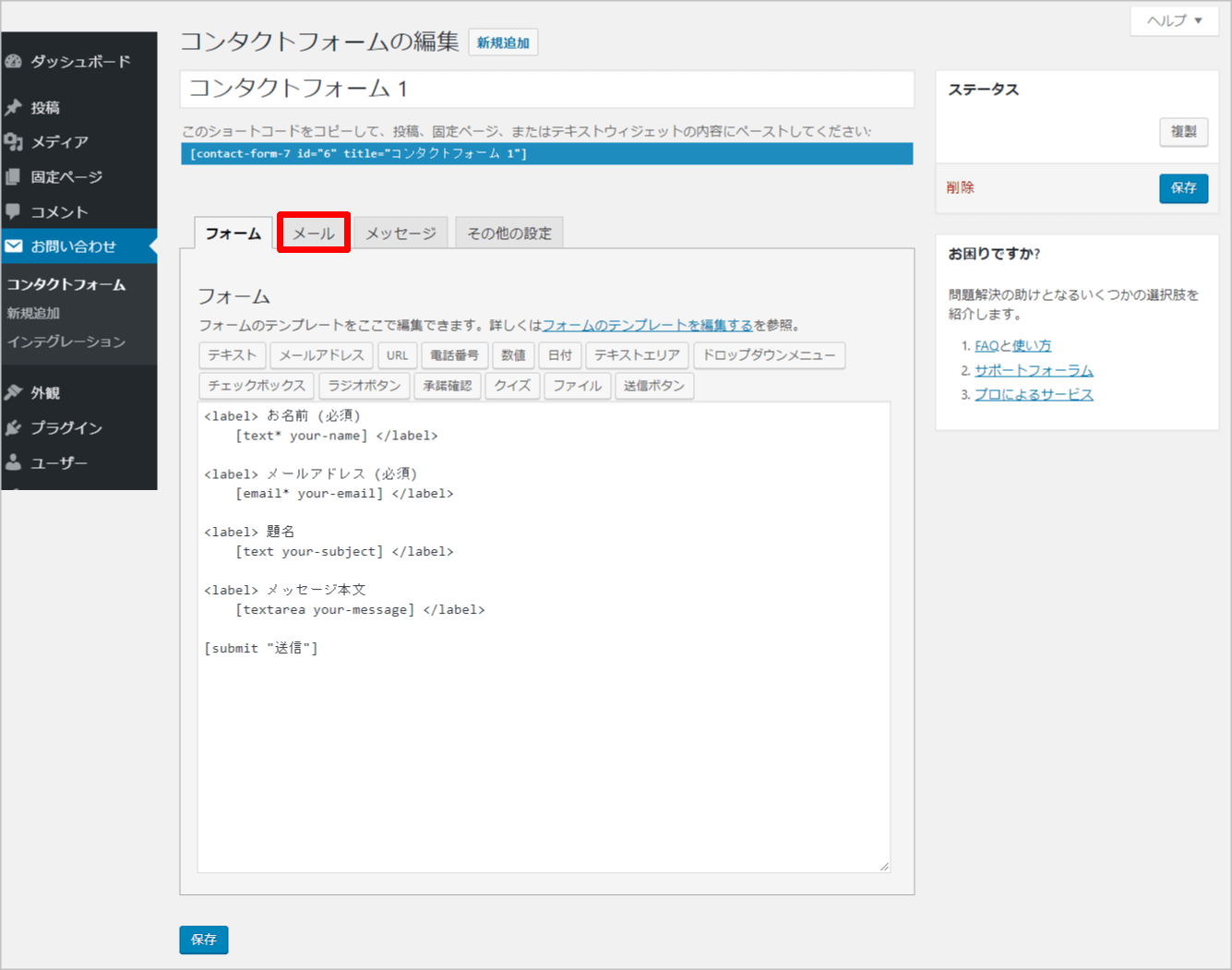
入力フォームの編集
こちらのフォーム欄では、カテゴリの「追加」や「削除」を行うことが可能になっています。
カテゴリについては、
|
という4つのカテゴリが設定されているデフォルトの状態で問題ないと思います。
それは、これ以上にカテゴリを増やしてしまうと、入力事項も増え、読者やユーザーの方々に煩わしい思いをさせてしまう可能性が高まってしまうからです。
特に、個人情報の入力まで求めてしまいますと、なかなかお問い合わせもしづらいですよね><
ブログ運営をしていくなかで必要性を感じたときに、その都度カテゴリを追加していくことが望ましいと思います。
最初は、カテゴリの追加や削除よりも、コードの上に「お気軽にご連絡下さい」等の読者の方々がお問い合わせをしやすいような文言を考え、付け加えるといいのではないでしょうか。
メール送受信設定の編集
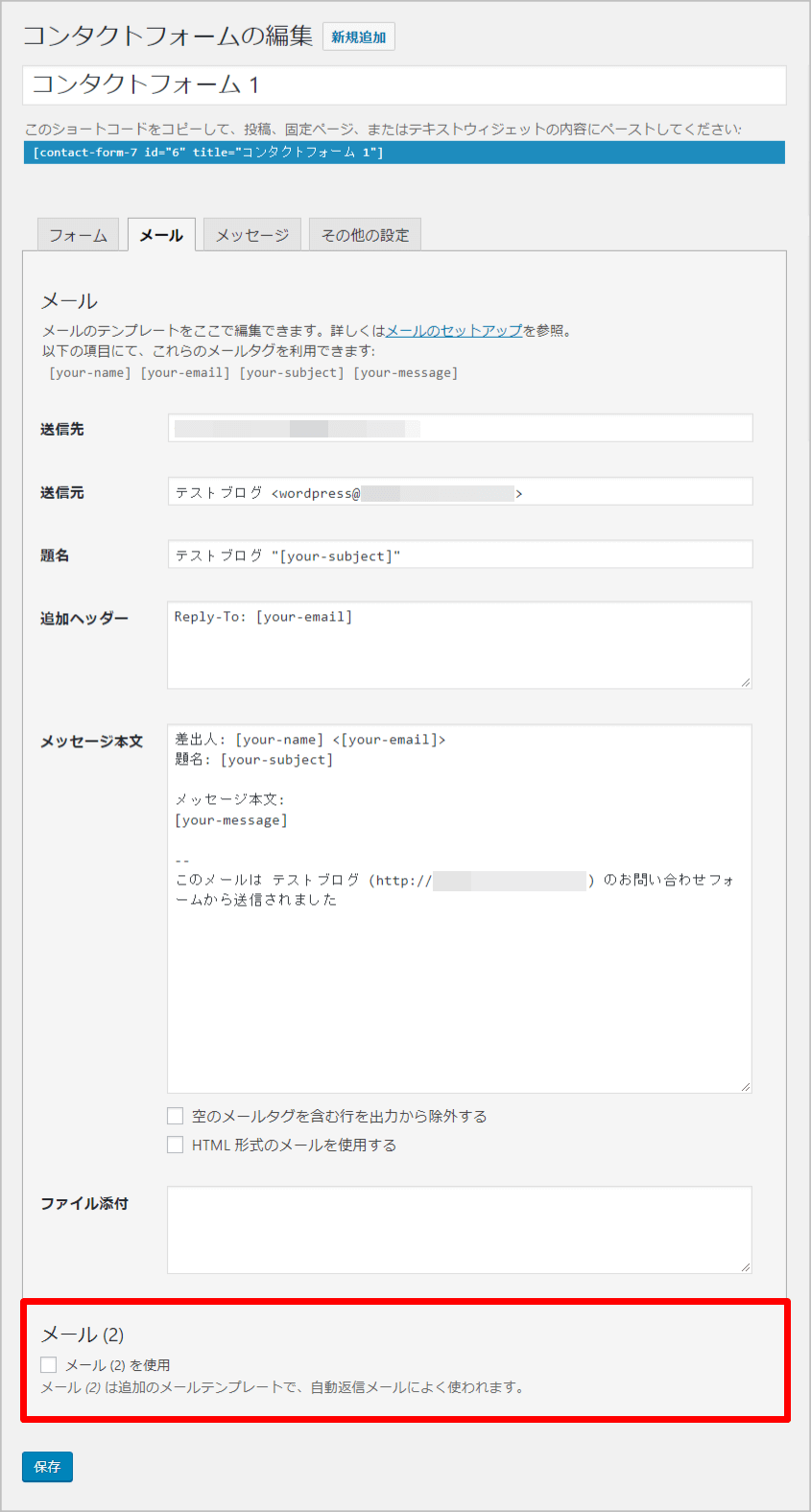
「フォーム」の横の「メール」タブをクリックしましょう。
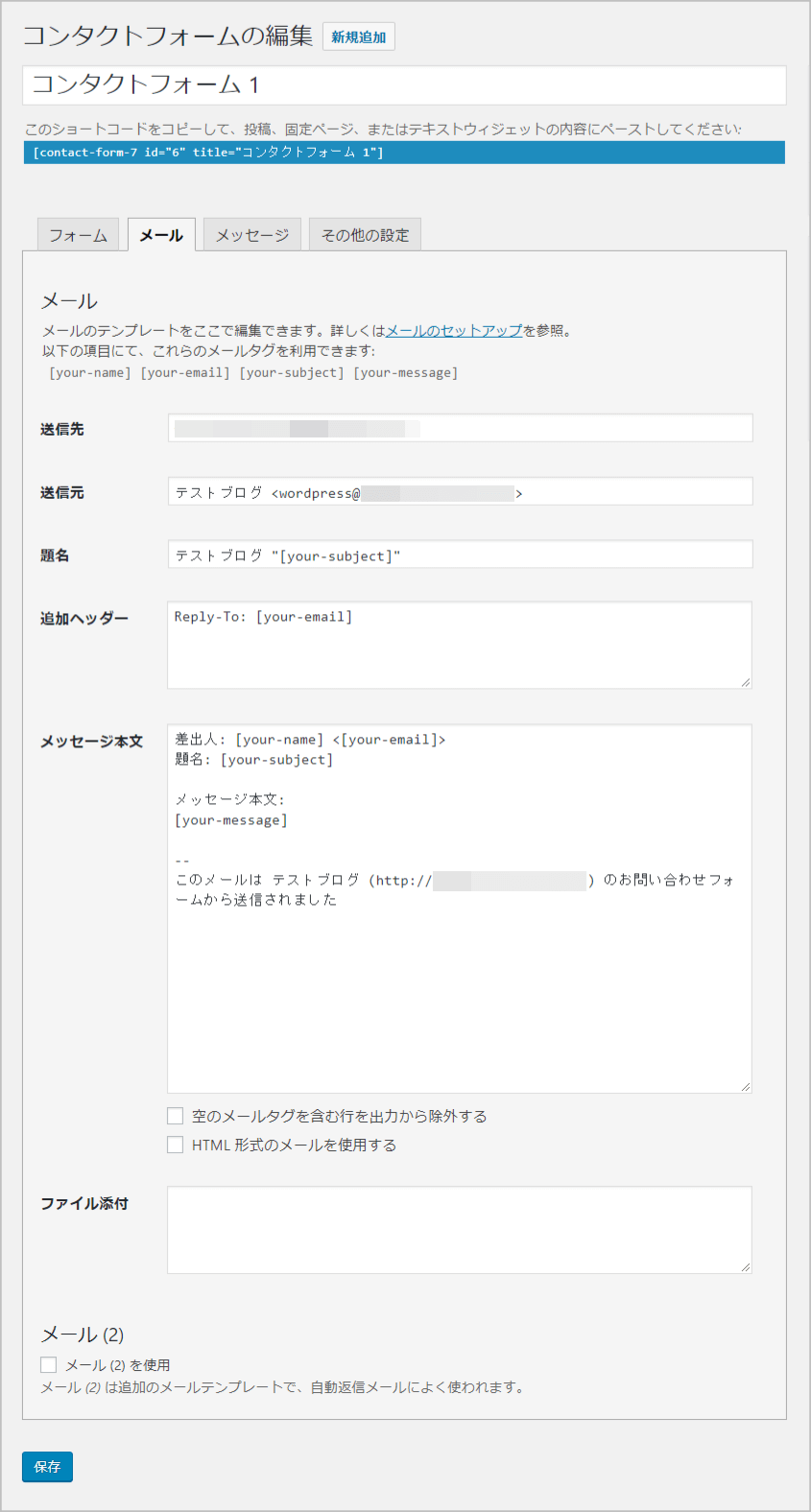
メールの設定ができる上記の画面に切り替わります。
こちらのメール欄では、「自分自身にお問い合わせが来たことを知らせる設定」と「相手方に送る自動返信メールの設定」を行うことが可能になっています。
「メール」では、自分自身にお問い合わせが来たことを知らせる設定ができます。
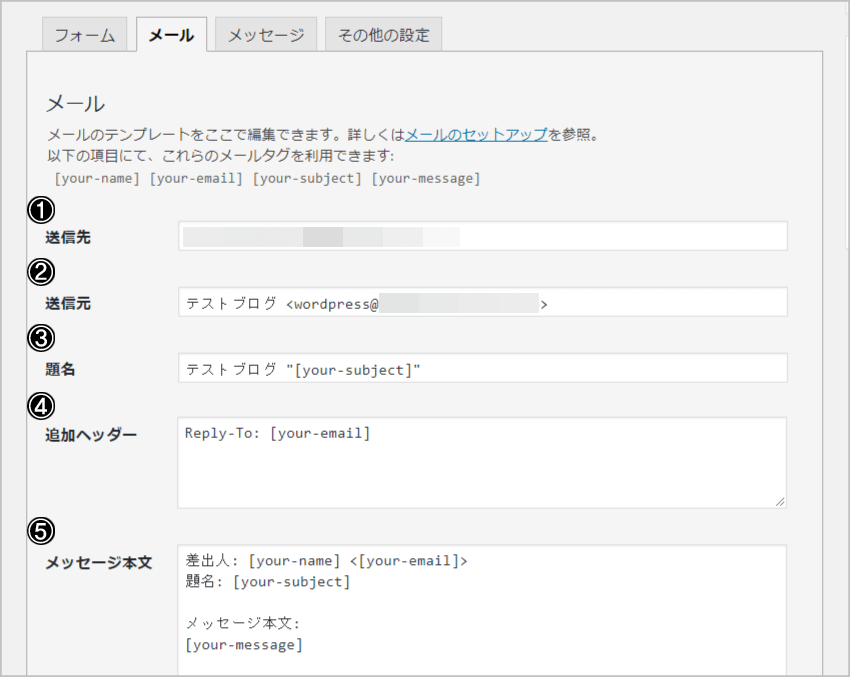
| ➊送信先
お問い合わせが来たことを知らせてほしい自分自身のメールアドレスを記入します。 デフォルトではWordPress作成時に設定したメールアドレスになっていると思いますが、任意のアドレスに変えても問題ありません。 |
| ❷送信元
送信元はWordPressになります。 デフォルトのままで問題ありません。 |
| ❸題名
デフォルトでは「あなたのブログ名”[your-subject]”」になっていると思います。 メールタイトルに「あなたのブログ名とお問い合わせ者が記載した題名」が表示される仕組みになっています。 |
| ❹追加ヘッダー
返信先のメールを指定します。 To以外にもCcやBccが設定できます。 デフォルトのままで問題ありません。 |
| ❺メッセージ本文
こちらが受け取るメールの内容になります。 相手方からのお問い合わせ内容が表示されます。 デフォルトのままで問題ありません。 |
わかりにくい項目もあるのですが、無理に変更するような項目はないと思います。
もしお問い合わせがあった場合に、「➊送信先」のメールアドレスにメールが届きますので、迷惑メールの振り分けなどには十分に注意しておきましょう。
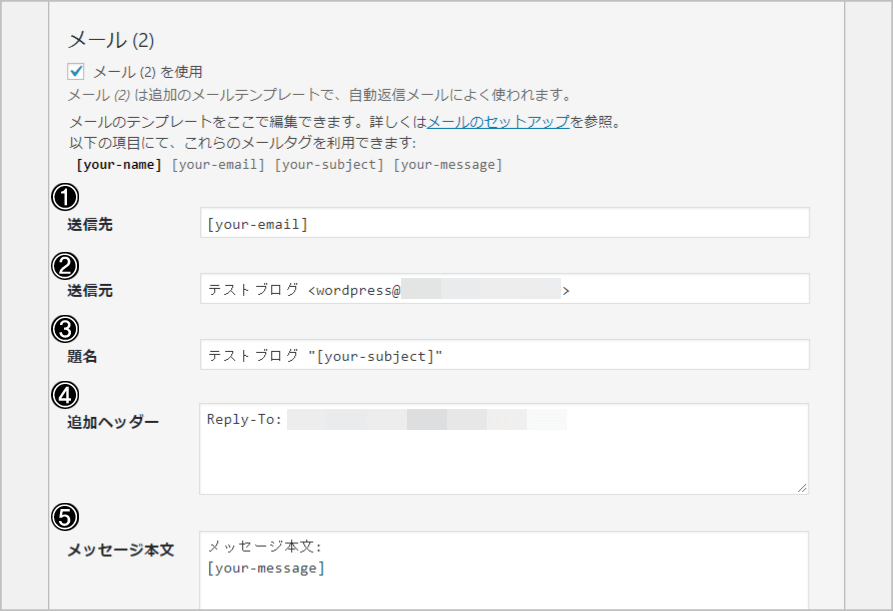
自動返信メール設定
「メール(2)を使用」にチェックを入れますと、お問い合わせをしてくれた方に自動返信メールを送ることが可能になっています。
| ➊送信先
ここは相手のメールアドレスになります。 相手方がお問い合わせフォームにアドレスを書いてくれていますので、デフォルトのままで問題ありません。 |
| ❷送信元
送信元は相手からしてみたら僕たちになりますね。 「ブログ名」のところをあなたの名前などに変更することも可能です。 |
| ❸題名
相手のメールの件名にあたるところです。 ここは「お問い合わせいただきありがとうございます」等に変更した方がいいと思います。 |
| ❹追加ヘッダー
ここはデフォルトのままで構いません。 |
| ❺メッセージ本文
相手が受け取るメールの内容です。 ここはアレンジして適切な文言にしましょう。 |
すべての項目の入力が終了しましたら、忘れずに「変更を保存」しましょう。
その他について
タブの「メッセージ」や「その他の設定」の項目については、特に変更する必要はないと思います。
確認テスト
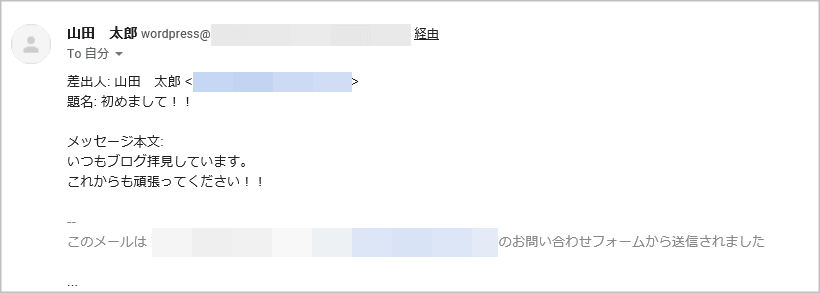
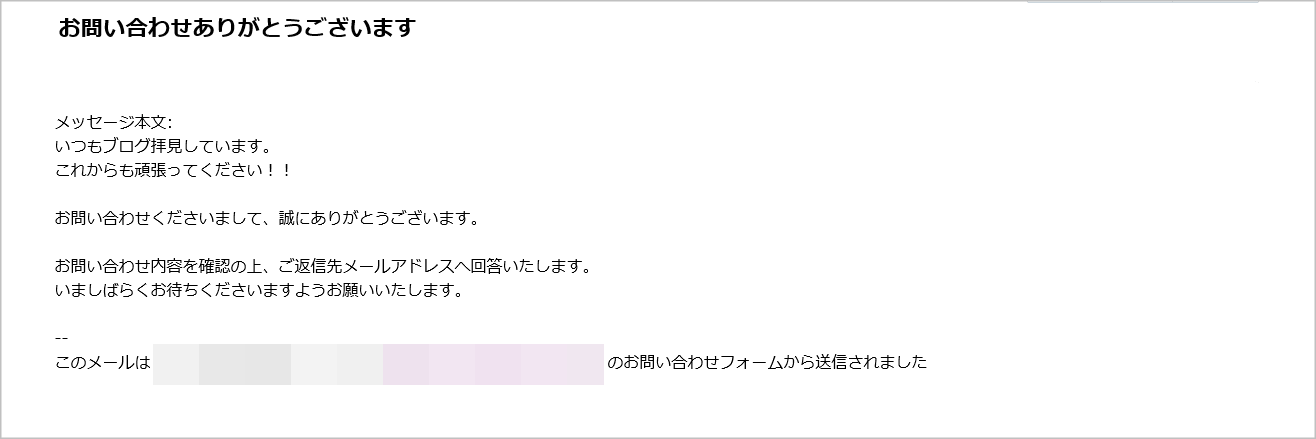
最後に、実際にメールフォームに入力してメール通知のテストを行い、問題なく動作していれば完了です。

◆上記画像は、ブログ運営者へのメール通知

◆上記画像は、お問い合わせしてくれた方への自動返信メール
今回作成したお問い合わせページは「グローバルメニュー」に追加しておくといいですね^^
それでは、長い間、お疲れさまでした^^
まとめ
今回は、「Contact Form 7」を利用してお問い合わせフォームを作成し、設置する方法を説明してきました。
「Contact Form 7」は、さまざまな機能が備わっており、柔軟性に優れ、カスタマイズもしやすいと言われています。
まずはシンプルなお問い合わせフォームを作成し、必要性を感じたならば、カスタマイズに挑戦してみるのもいいのではないでしょうか。
それでは、参考になれば幸いです!!