わっそん
わっそん押忍!!“己の勝利に近道なし”、応援団員わっそんです^^
ブログ訪問者がまず目にするのはヘッダー画像になりますよね。
ヘッダー画像で独自性を出すことは、他のブログと差別化を図る一番効率的な方法ではないでしょうか。
ヘッダー画像は、素材となる画像と文字入れツールがあれば、誰でも簡単に作成することができます。
今回は、ヘッダー画像作成の流れをわかりやすく解説していますので、興味がありましたらぜひヘッダー画像の作成に取り組んでみてください^^
画像作成について

ブログやサイトのデザイン変更や画像等の作成については、時間をかけるべきではないという意見が多いように感じます。
僕自身も基本的にはそのような意見に賛成です。
なぜなら、ブログやサイトで収益を上げるためには、記事作成に重点を置き、コンテンツを充実させることがなによりも大切だからです。
ただ、収益を上げることは簡単ではありませんし時間も必要になります。
誰もが収益を上げるまでの過程の中で、モチベーションが低下したり、やる気が起きなかったりする日々があると思います。
そのようなときに、一旦記事作成から離れ、WEBサイトのデザイン変更や画像等を作成することは、気分転換にもなり、非常におすすめです^^
もちろん、素人では難しい作業やすごく時間がかかるような作業については、投資を惜しまず専門のサービスを利用するのが賢明であることに違いありません。
ただ、今回紹介するヘッダー画像については、手の込んだモノでなければ簡単に作成することができますし、画像編集ソフトの使い方をある程度知っておくことは、ブログ運営にとっても非常に有益です。
そして、何と言っても自分自身で作ったものには愛着がわきますよね^^
気分転換ができたり、モチベーションが向上したり、ブログに愛着がわいたり、といったプラスの効果がたくさん期待できますので、やはりおすすめですよ^^
ヘッダーとは

当ブログで言うと、上記画像の部分がヘッダーになります。
ヘッダーとは、基本的にホームページのページ上部にあり、画像やホームページのタイトルが挿入されているエリアです。
訪問者が最初に目にする場所になりますので、ブログの顔とも言えます。
それゆえ、ブログのデザインと同様にユーザーの印象に強く残りますので、何度も訪れたくなるような心地よい雰囲気を与えられるように工夫したいですね^^
ヘッダー画像作成の流れ

ヘッダー画像作成の流れとしては、
| ➊画像編集ソフトのダウンロード
❷ヘッダー画像サイズを確認 ❸お気に入りの画像を見つける ❹ヘッダー画像作成 ❺ヘッダー画像をWordPressに設定 ❻パソコンとスマートフォンでの表示確認 |
以上が大まかな流れになります。
画像編集ソフトの使い方に慣れていない段階では、操作に慣れるまでに少々時間を要しますので、ヘッダー画像完成までにはある程度時間がかかるかもしれません。
ただ、一度画像編集ソフトの操作に慣れてしまえば、1時間も経たないうちにヘッダー画像を作成することができると思いますよ^^
ちなみに、僕がヘッダー画像を作成する際には、「お気に入りの画像」や「画像作成時の文字色や文字フォント」を選ぶのに一番時間を要しますね><
この辺りがスムーズに進みますと、想像以上に早くヘッダー画像を作成することが可能です^^
画像編集ソフトのダウンロード

ヘッダー画像を作る際には、画像編集ソフトが必須になります。
ただありがたいことに、無料でクオリティーの高い画像編集ソフトはたくさんありますので、まずは無料の画像編集ソフトを使用すれば十分です。
無料の画像編集ソフトで有名なものとしては、「pixlr」「Canva」などがありますが、僕自身がおすすめする無料画像編集ソフトは「PhotoScape」になります。
PhotoScapeは、基本的な機能がすべて揃っていますし、シンプルで本当に使いやすいので、初心者の方でもすぐに慣れることができると思います^^
メジャーなソフトですし、ネット上に豊富な情報もありますので、使い方で迷うことはないはずです。
ヘッダー画像サイズを確認

自分自身が使用しているテーマ(テンプレート)のヘッダー画像サイズがわからなければ、ヘッダー画像が完成しても、見栄えが悪く何度も作り直すということにもなり兼ねませんよね><
そのため、必ず作成前にサイズの確認をしておきましょう!!
各テーマのヘッダー画像サイズの確認方法としては、
|
などの方法が一般的だと思います。
例えば、僕がお世話になっているテーマである「賢威」でしたら、「賢威 ヘッダー画像 サイズ」というキーワード入力で検索をすると、ありがたいことに、多くの情報が提供されています^^
いくつかのブログを参考にさせていただいたところ、「賢威」の最適なヘッダー画像サイズは「横幅:1200px」「高さ:200~350px」がベストという感じでした。
サイズが測れる「Page Ruler Redux」を利用しよう
マニュアル等に記載が無く、ネット上の情報量も少ないというテーマを使用している場合などは、どうしてもヘッダー画像サイズがわからないというケースもあると思います。
このようなときには、サイズが測れる「Page Ruler Redux」という無料ツールを使用しましょう。
Page Ruler Reduxは、WEBサイトのサイズや位置等をピクセル単位で測ることができるGoogle Chromeの拡張機能の一つです。
表示されているページの“この部分を測りたい”というときには、すごく便利なツールですよ^^
それでは、Page Ruler Reduxの使い方を簡潔に見ていきたいと思います。
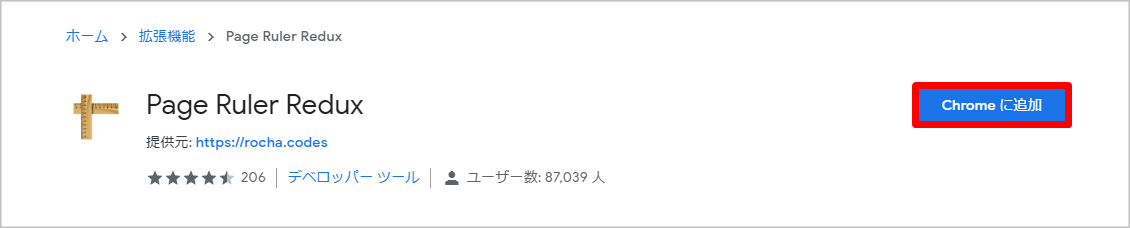
Chromeウェブストアにアクセス
Chromeに追加をクリック
上記画像が表示されますので、「Chromeに追加」をクリックしましょう。
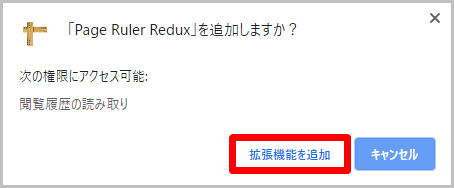
画像のように新しいウィンドウで開きますので、「拡張機能を追加」をクリックしましょう。
Google Chromeのツールバーにアイコンが追加

すると、画面右上(検索窓の右側)にあるGoogle Chromeのツールバーに「Page Ruler Redex」のアイコンが表示されるようになります。
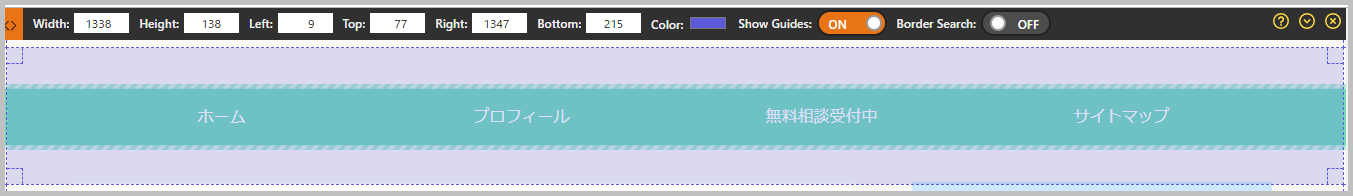
計測したいページを表示し、アイコンをクリック
アイコンをクリックすると、カーソルが十字形に変わりますので、計測したい部分を四角で囲います。
すると、上記画像のように計測結果が表示され、「Width=横幅」「Height=高さ」、その他は「座標」を表しています。
計測を終了する場合には、アイコンを再度クリックすればOKです。
このように、「Page Ruler Redux」を使用すれば、WEBページ上のさまざまなサイズを簡単に測ることが可能ですので、ぜひ利用してみてくださいね^^
お気に入りの画像を見つける
使用しているテーマ(テンプレート)のヘッダー画像サイズが確認できましたら、画像選びへと進みましょう。
フリー画像素材サイトなどから、ブログのイメージに合うような画像をダウンロードします。
おすすめのフリー画像素材サイトは、
などが挙げられますね。
おすすめのフリー画像素材サイトについては、「完全無料!フリー画像素材サイトおすすめ5選」で解説していますので、参考にしていただければ幸いです^^
僕は「Pixabay」を愛用していますが、フリー画像素材サイトはいくつもありますので、自分自身で調べ、お好みの画像やブログのイメージに合う画像がたくさんあるフリー画像素材サイトを見つけ、お気に入り登録しておくといいですね^^

今回、ヘッダー画像を作成するにあたり、「Pixabay」から上記の画像を選んでみました^^
画像選びでは、調べたヘッダー画像サイズより大きい画像を選択する際は、リサイズを行うことで全く問題なく対応することが可能です。
しかし、小さいサイズを選択してしまうと、大きくする際に画像が荒くなり見た目が悪くなりますので、ヘッダー画像サイズよりも小さい画像を選ばないように気を付けてください。
ヘッダー画像作成
ここまでの準備がすべて整いましたら、いよいよPhotoScapeで画像素材を加工し、ヘッダー画像を作成していきましょう!!
今回は、「賢威」のヘッダー画像サイズである「横幅:1200px」「高さ:300px」のヘッダー画像を作成していきたいと思います。
| ここでの「PhotoScape」の操作方法については、簡単な説明のみとなります。
細かな操作方法については、検索をすれば多くの情報が提供されていますので、疑問点が生じたときには、ぜひ検索して調べてみてくださいね^^ |
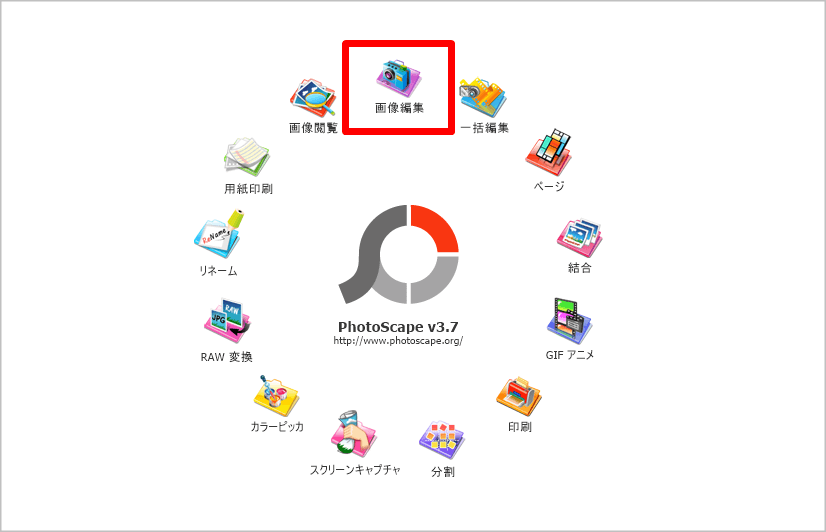
画像の表示
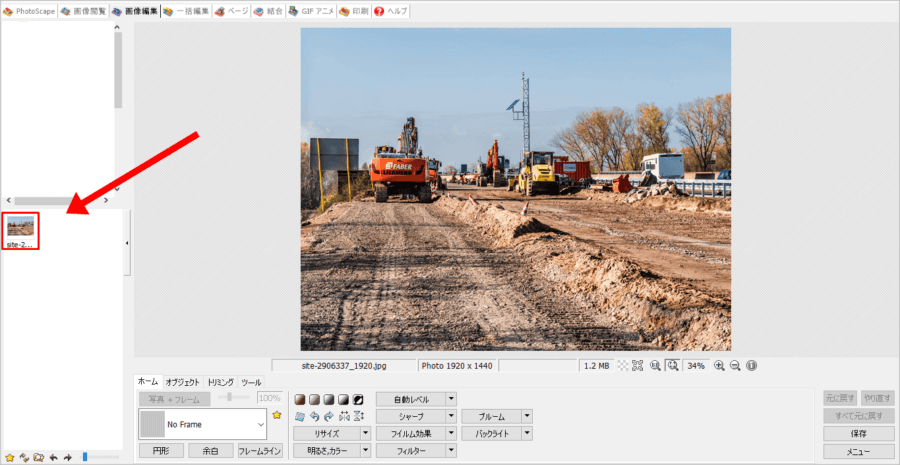
まずはPhotoScapeを起動し、「画像編集」をクリックしましょう。
編集したい画像を左側からクリックして選択するか、あるいは中央付近へドラッグ&ドロップしましょう。
画像のリサイズ
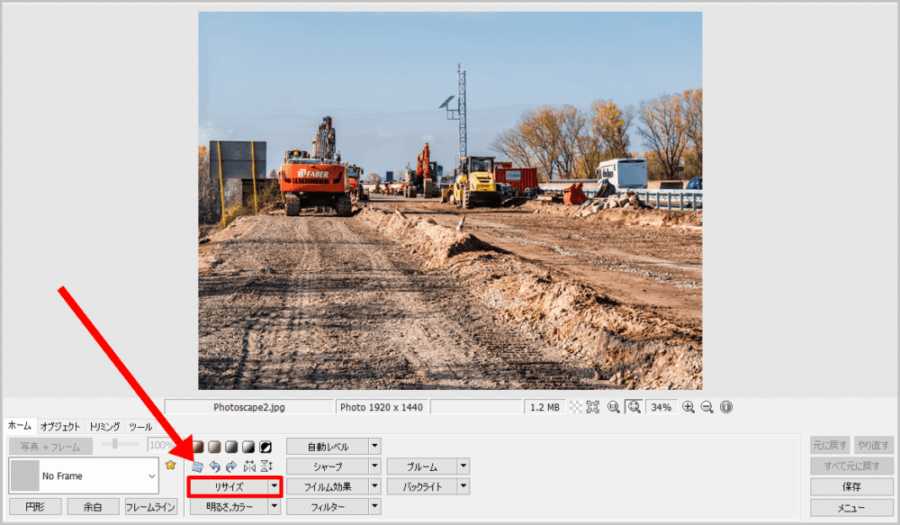
まず、リサイズを行い、「横幅:1200px」に調整します。
リサイズを行う場合は、画面下にある「リサイズ」をクリックしましょう。
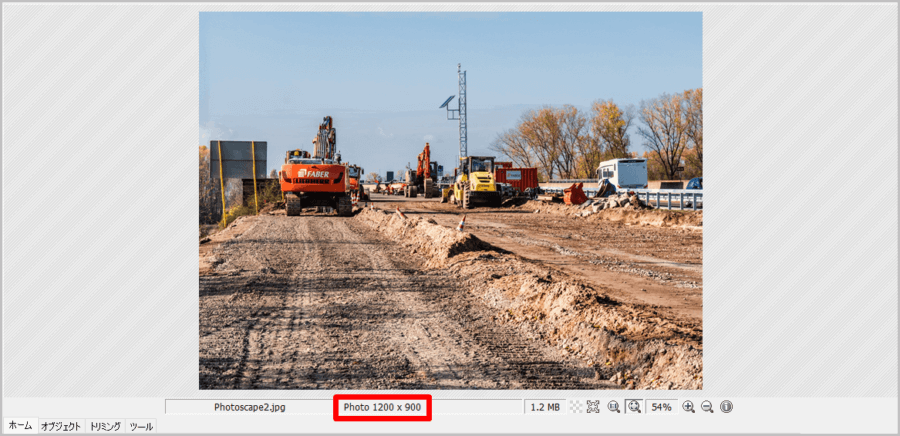
上記画像のように、新しいウインドウが開きますので、横幅(ピクセル)を1200に変更します。
高さは横幅に合わせて自動的に調整されますので、特に変更せずに「OK」をクリックしましょう。
ご覧の通り、見た目は全く変わりませんが、数値が変わっていることが確認できますよね^^
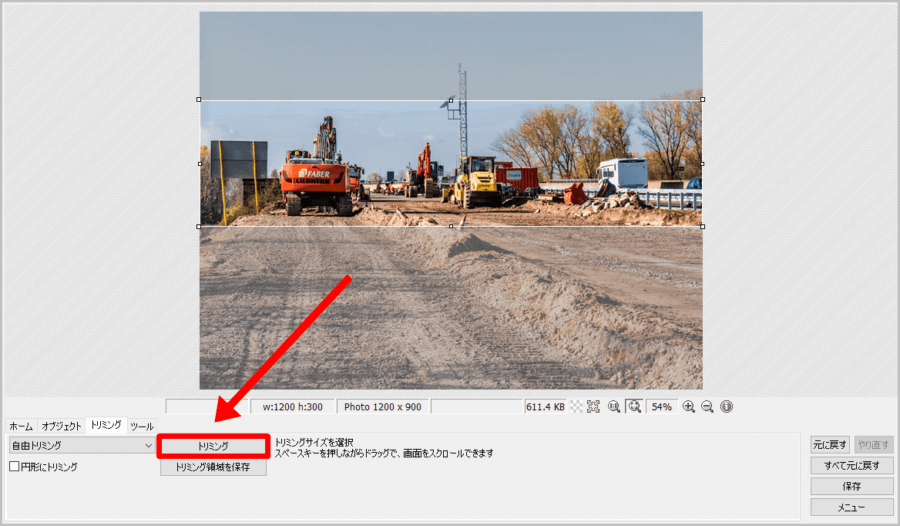
画像のトリミング
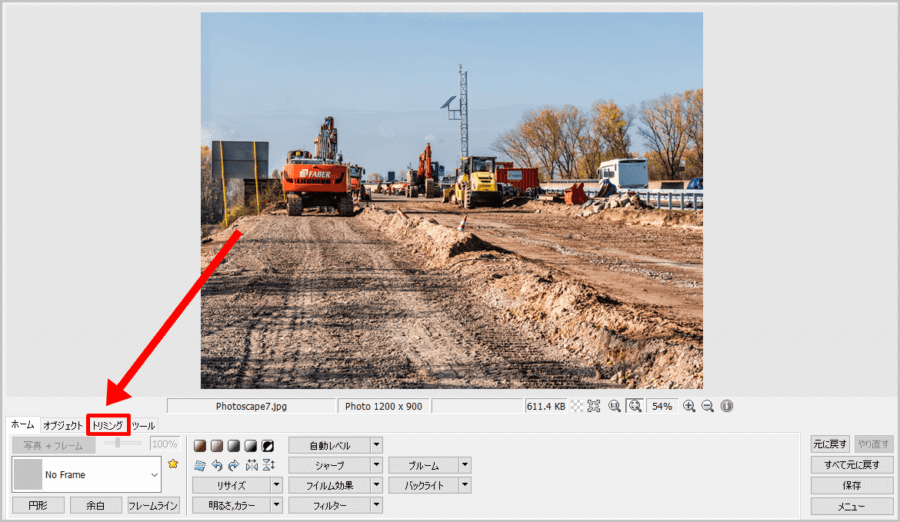
リサイズで「横幅」を調整しましたら、次にトリミングで「高さ:300px」に調整します。
まずは、「トリミング」タブをクリックしましょう。
次に、ドラッグ&ドロップで高さを300pxにするために、四角で囲むように操作をします。
横幅は先ほど調整済みなので端から端まで目一杯囲んで大丈夫です。
高さを目標値に合わせてしまえば、後はトリミング指定部分にカーソルを合わせることで、上下に移動させることができますので、切り取りたい部分が上手く範囲に入るように調整すれば問題ありません。
トリミングする場所がうまく調整できましたら、「トリミング」をクリックしましょう。
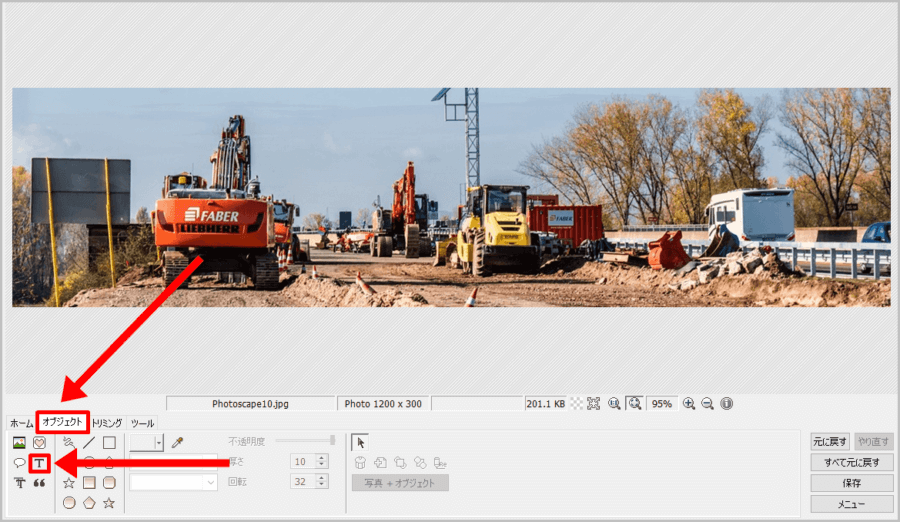
画像に文字を挿入
続いて、画像に文字を入れていきます。
画面左下にある「オブジェクト」のタブをクリック後に「T」をクリックしましょう。
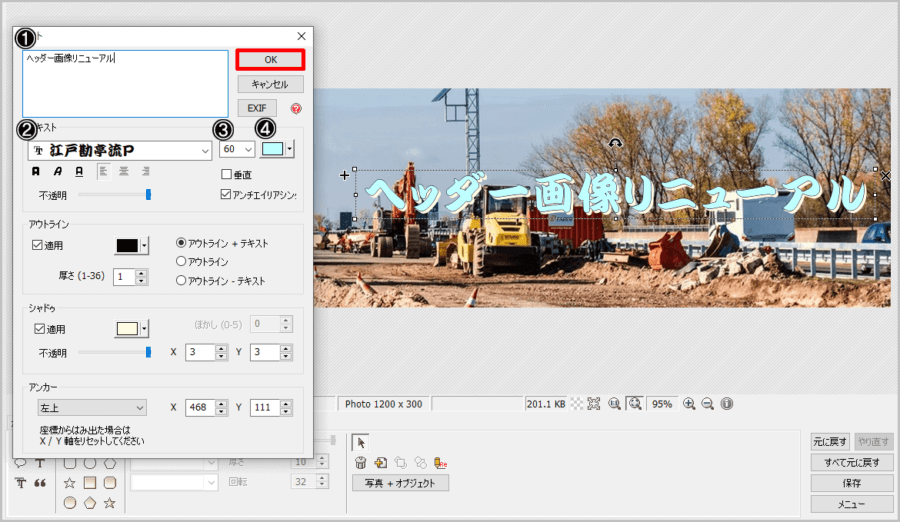
すると、上記画像のように「テキスト入力ボックス」が開きます。
| ➊文字を入力
❷フォント ❸文字サイズ ❹文字色 |
その他にも、「シャドゥ」や「アウトライン」などの多数の機能もありますので、お好みで使用してみてください。
今回は、ブログタイトルを想定して「ヘッダー画像リニューアル」と文字を入れていますが、ブログタイトルのみでなく、「キャッチフレーズ」を入れてみるのもいいと思います^^
文字の装飾が決まりました、「OK」をクリックしましょう。
文字の調整
上記画像のように、文字入力が終了しますと、入力した文字列が画像の上に表示されます。
この文字列はカーソルを合わせたり、ドラッグ&ドロップをしたりすることで、文字の「角度」「位置」「大きさ」を調整することが可能です。
文字が小さいとスマートフォンで見た際に、極端に文字が小さく読みづらくなるケースもありますので、少し大きい文字にするぐらいの意識で丁度いいと思います。
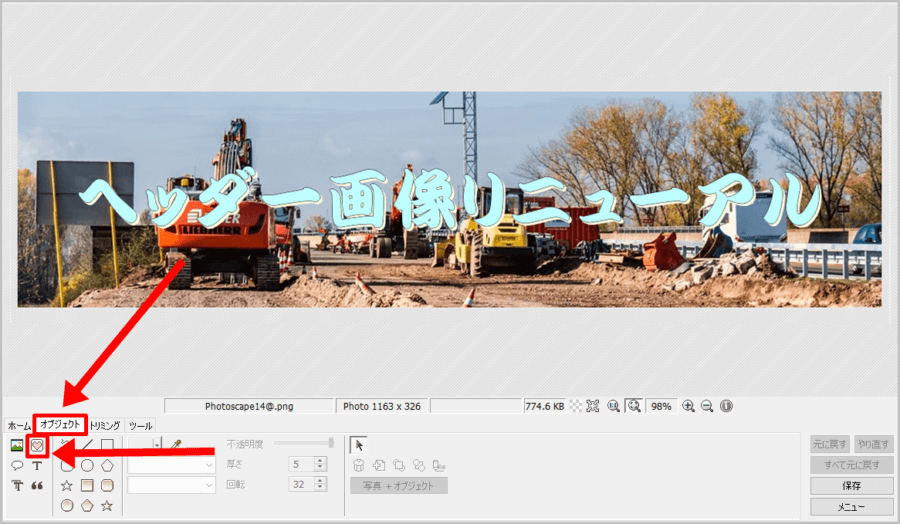
その他の機能
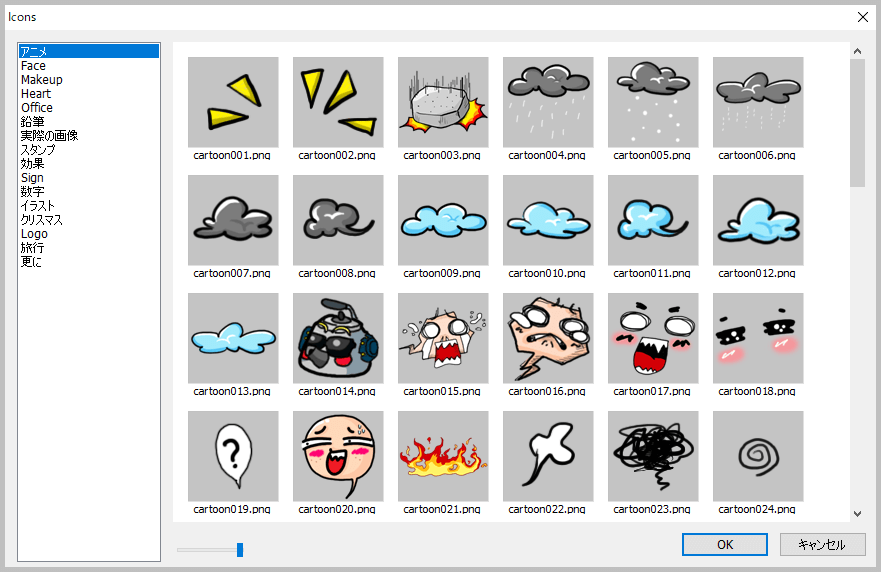
その他の機能で使用する機会が多いのは、個人的には「スタンプ機能」ですね。
スタンプ機能を利用する場合には、画面左下にある「オブジェクト」のタブをクリック後に「ハートマーク」をクリックしましょう。
すると上記画像の通り、いろいろな種類のスタンプが用意されています。
使用したいスタンプをクリックし「OK」をクリックすれば、画像上にスタンプが表示されますので、文字入力と同じように位置や大きさを調整するという流れになります。
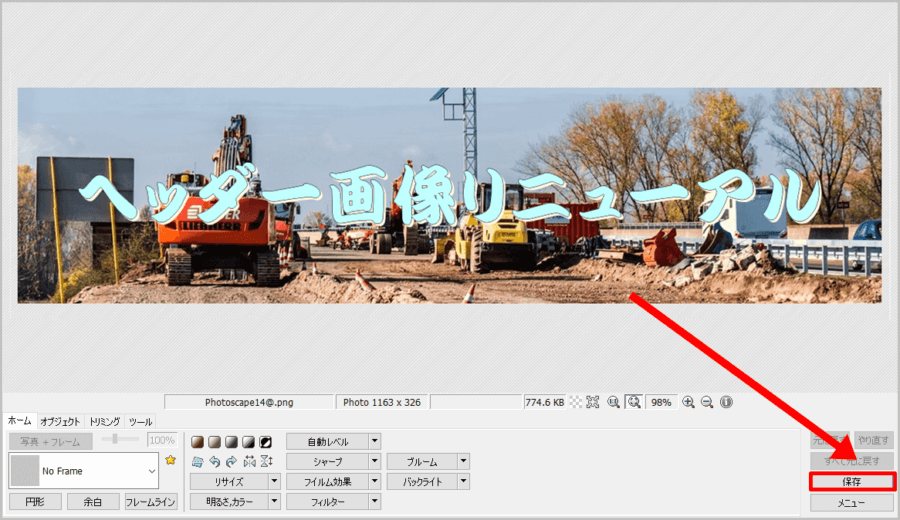
画像の保存
画像が完成しましたら、最後に、保存をしましょう。
画面右下にある「保存」をクリック後に、「名前をつけて保存」をクリックし、指定の場所に保存したら完了になります。
それでは、ここまでお疲れさまでした^^
ヘッダー画像をWordPressに設定

ヘッダー画像の設定方法は、テーマごとに違いがありますが、作業自体は難しくありません。
一般的には、
| ➊管理画面(ダッシュボード)からテーマの設定へと進む、あるいは外観からカスタマイズへと進む
❷ロゴ画像設定やヘッダー画像設定という項目を見つける ❸完成したヘッダー画像を選択しアップロードする ❹変更を保存して終了 |
という流れになると思います。
テーマごとに多少の違いがありますので、検索して、設定方法を調べることが最善だと思います^^
パソコンとスマートフォンでの表示確認
ヘッダー画像設定後、パソコンとスマートフォンでしっかりと表示されているのかを確認しましょう。
パソコンでヘッダー画像がうまく表示されていても、スマートフォンでは文字が小さく見栄えが悪くなることも多々あります。

◆上記画像はパソコンでの表示になります。

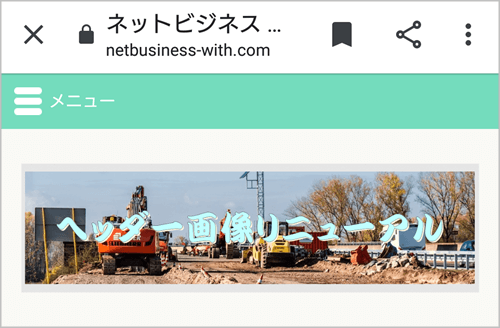
◆こちらの画像はスマートフォンでの表示になります。
今回は特に問題なく表示されていますね^^
上手く表示されていない場合は、文字を大きくするなど綺麗に表示されるように修正しましょう!!
まとめ
いかかでしたでしょうか。
ここまで見てきたように、PhotoScapeを使用すれば簡単に独自性のあるヘッダー画像を作成することが可能です。
綺麗な外観と良質な記事が備わっていれば、読者の方々に居心地の良い空間を提供することができますよね^^
また、ブログ運営で行き詰まりを感じたときなどに、一呼吸置いてデザイン変更やヘッダー画像作成を行うことですごく良い気分転換になることも多いと思いますよ。
初めからハイクオリティな画像を作成する必要はありませんし、ブログのイメージに合うような画像を意識して作成してみたら、思わぬ作品が生まれることもあるかもしれません。
ぜひオリジナリティー溢れるヘッダー画像の作成に挑戦してみてください^^
それでは、参考になれば幸いです!!